728x90
반응형
참고 유튜브
그 동안 메인 페이지의 디자인은 잠시 미뤄뒀다. 이제 메인페이지에서 사용자들이 웹 사이트의 전반적인 구성을 볼 수 있도록 구현해보도록 할 것 이다.
main.jsp
: 기존 형식 내 웹 사이트 소개글과 이미지를 첨부하여 메인 페이지를 디자인 하였다.
페이지 내 글씨체 등 변화를 주기 위해 custom.css 를 새롭게 구현하고 적용하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/custom.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
//로그인한 사용자들이라면, userID에 값이 담기게될 것!
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
%>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a>
<li><a href="boardSite.jsp">게시판</a>
</ul>
<%
//아무도 로그인 되어있지 않을 때만 로그인/회원가입 메뉴를 보이게 하기 위함.
if(userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 접속하기 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else { //로그인이 되어있는 사용가자 보는 메뉴
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 회원관리 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<!-- 일반적으로 웹사이트를 소개하는 영역을 jumbotron이라 칭함. 부트스트랩에서 제공한다. -->
<div class ="jumbotron">
<div class="container">
<h1>웹 사이트 소개</h1>
<p>이 웹 사이트는 부트스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직을 이용해서 개발했습니다. 디자인 템플릿으로는 부트스트랩을 사용했습니다.</p>
<p><a class="btn btn-primary btn-pull" href="https://ee2ee2.tistory.com/" role="button">자세히 알아보기</a></p>
</div>
</div>
</div>
<div class="container">
<div id="MyCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#MyCarousel" data-slide-to="0"></li>
<li data-target="#MyCarousel" data-slide-to="1"></li>
<li data-target="#MyCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
<a class="left carousel-control" href="#MyCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#MyCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>mian.jsp 내 jumbotron 부분
<div class="container">
<!-- 일반적으로 웹사이트를 소개하는 영역을 jumbotron이라 칭함. 부트스트랩에서 제공한다. -->
<div class ="jumbotron">
<div class="container">
<h1>웹 사이트 소개</h1>
<p>이 웹 사이트는 부트스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직을 이용해서 개발했습니다. 디자인 템플릿으로는 부트스트랩을 사용했습니다.</p>
<p><a class="btn btn-primary btn-pull" href="https://ee2ee2.tistory.com/" role="button">자세히 알아보기</a></p>
</div>
</div>
</div><css 적용 전 기본 메인페이지>
: <div class ="jumbotron"> </div> 부분

css/custom.css
@import url("http://fonts.googleapis.com/earlyaccess/nanumgothic.css");
@import url("http://fonts.googleapis.com/earlyaccess/hanna.css");
*{
font-family : 'Nanum Gothic';
}
h1 {
font-family : 'Hanna';
}<css 적용 후 메인페이지>
: 글씨체가 변경되었음을 확인 할 수 있다.

main.jsp 내 Carousel 부분
<div class="container">
<div id="MyCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#MyCarousel" data-slide-to="0"></li>
<li data-target="#MyCarousel" data-slide-to="1"></li>
<li data-target="#MyCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg">
</div>
<div class="item">
<img src="images/2.jpg">
</div>
<div class="item">
<img src="images/3.jpg">
</div>
</div>
<a class="left carousel-control" href="#MyCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#MyCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
실행결과
<첨부한 이미지 3장을 슬라이드 형식으로 볼 수 있음>
: 자동으로 슬라이드 된다.

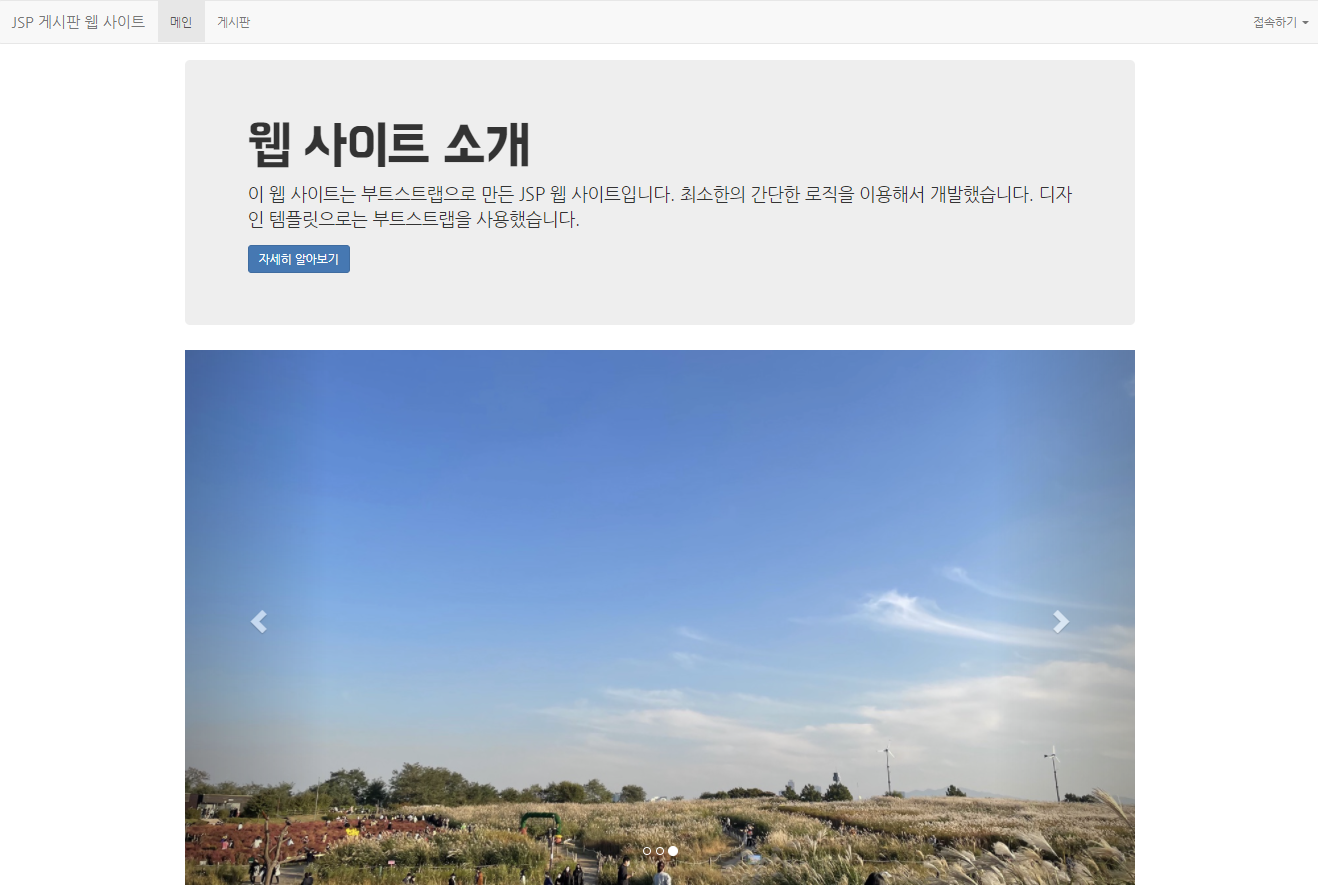
<전체 화면>

이렇게 게시판의 기본 기능을 모두 구현 완료하였다.

마지막 시간은 원래 프로젝트 완성 후, 배포를 진행하는 부분인데 과정에서 비용이 발생하기에 배포 부분은 생략하고!
*DAO.java 파일에 직접 DB 접속정보를 입력하였던 부분을 하나의 파일로 관리할 수 있도록 수정해보도록 하겠다!
이렇게 하지 않으면, 접속 정보 바뀔 때마다 파일 하나씩 들어가서 수정해야하는 번거로움이 있다.
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 마무리 - DB 접속 정보 properties 파일로 분리하기 (0) | 2021.11.11 |
|---|---|
| [JSP 게시판 만들기] 13강 게시글 수정 및 삭제 기능 구현하기 (2) | 2021.11.09 |
| [JSP 게시판 만들기] 12강 게시글 보기 기능 구현하기 (0) | 2021.11.09 |
| [JSP 게시판 만들기] 11강 게시판 글 목록 기능 구현하기 (0) | 2021.11.09 |
| [JSP 게시판 만들기] 10강 게시판 글쓰기 기능 구현하기 (1) | 2021.11.08 |