728x90
반응형
참고 유튜브
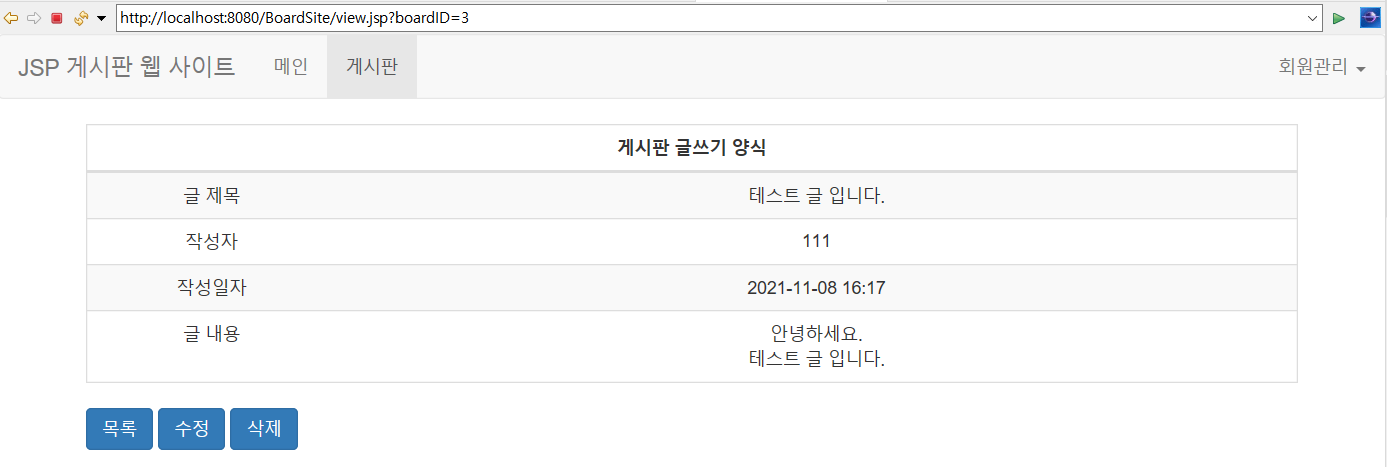
지난 시간, 아래와 같이 글 상세 내용 보기까지 완료하였다. 이번 시간에는 게시글의 수정 및 삭제 기능을 구현해본다.

modify.jsp
: 현재 보고있는 글의 작성자와 로그인한 사용자가 같은 사용자인지 확인하고, 작성된 글을 기본값으로 세팅해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<%@ page import="boardSite.BoardSite" %>
<%@ page import="boardSite.BoardSiteDAO" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
//로그인한 사용자들이라면, userID에 값이 담기게될 것!
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
if(userID == null){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인이 필요합니다.')");
script.println("location.href = 'login.jsp'");
script.println("</script>");
}
int boardID=0;
if(request.getParameter("boardID") != null){
boardID = Integer.parseInt(request.getParameter("boardID"));
}
if(boardID == 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글입니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
BoardSiteDAO boardDAO = new BoardSiteDAO();
BoardSite board = new BoardSite();
board = boardDAO.getBoard(boardID);
if(!userID.equals(board.getUserID())){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('수정가능한 권한이 없습니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
%>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a>
<li class="active"><a href="boardSite.jsp">게시판</a>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 회원관리 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<!-- 게시판 글쓰기 양식 부분 -->
<div class="container">
<div class="row">
<form method="post" action="modifyAction.jsp?boardID=<%=board.getBoardID()%>">
<table class="table table-striped" style="text-align: center; border:1px solid #dddddd">
<thead>
<tr><th colspan="2" style="backgroud-color:#eeeeee; text-align: center;"> 게시판 글 수정 양식 </th></tr>
</thead>
<tbody>
<tr>
<td><input type="text" class="form-control" name="boardTitle" maxlength="50" value="<%=board.getBoardTitle()%>"></input></td>
</tr>
<tr>
<td><textarea class="form-control" name="boardContent" maxlength="3000" style="height: 350px;"><%=board.getBoardContent()%></textarea></td>
</tr>
</tbody>
</table>
<input type="submit" class="btn btn-primary pull-right" value="수정하기"></input>
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>modifyAction.jsp
: 위 화면에서 수정하기 버튼을 클릭하여 실제 글 Update하는 함수를 호출하는 부분
<%@page import="boardSite.BoardSite"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="boardSite.BoardSiteDAO" %>
<%@ page import="java.io.PrintWriter" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
//로그인 안 한 사용자 체크하는 부분
if(userID == null){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인 이후 이용가능한 서비스 입니다.')");
script.println("location.href = 'login.jsp'");
script.println("</script>");
}
int boardID=0;
if(request.getParameter("boardID") != null){
boardID = Integer.parseInt(request.getParameter("boardID"));
}
//유효한 글인지 체크하는 부분
if(boardID == 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글입니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
BoardSite board = new BoardSiteDAO().getBoard(boardID);
//작성자와 로그인한 사용자가 같은 사용자인지 확인하는 부분
if(!userID.equals(board.getUserID())){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('수정가능한 권한이 없습니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
else {
if(request.getParameter("boardTitle") == null || request.getParameter("boardContent") == null
|| request.getParameter("boardTitle").equals("") || request.getParameter("boardContent").equals("")) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('모든 칸을 입력해주십시오.')");
script.println("history.back()");
script.println("</script>");
}
else {
//실제 Data 수정을 위해 수정 함수를 호출하는 부분
BoardSiteDAO boardrDao = new BoardSiteDAO();
int result = boardrDao.modify(boardID, request.getParameter("boardTitle"), request.getParameter("boardContent"));
if(result >= 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
} else if(result == -1){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('글 수정에 실패하였습니다.')");
script.println("history.back()");
script.println("</script>");
}
}
}
%>
</body>
</html>BoardSiteDAO.java
: 전체 소스 중 글 수정하는 modify 함수
public int modify(int boardID, String boardTitle, String boardContent) {
String SQL = "UPDATE BOARD SET boardTitle = ? , boardContent = ? WHERE boardID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, boardTitle);
pstmt.setString(2, boardContent);
pstmt.setInt(3, boardID);
return pstmt.executeUpdate(); //성공했을 경우 0이상의 숫자를 반환
} catch (Exception e) {
e.printStackTrace();
}
return -1;
}실행결과
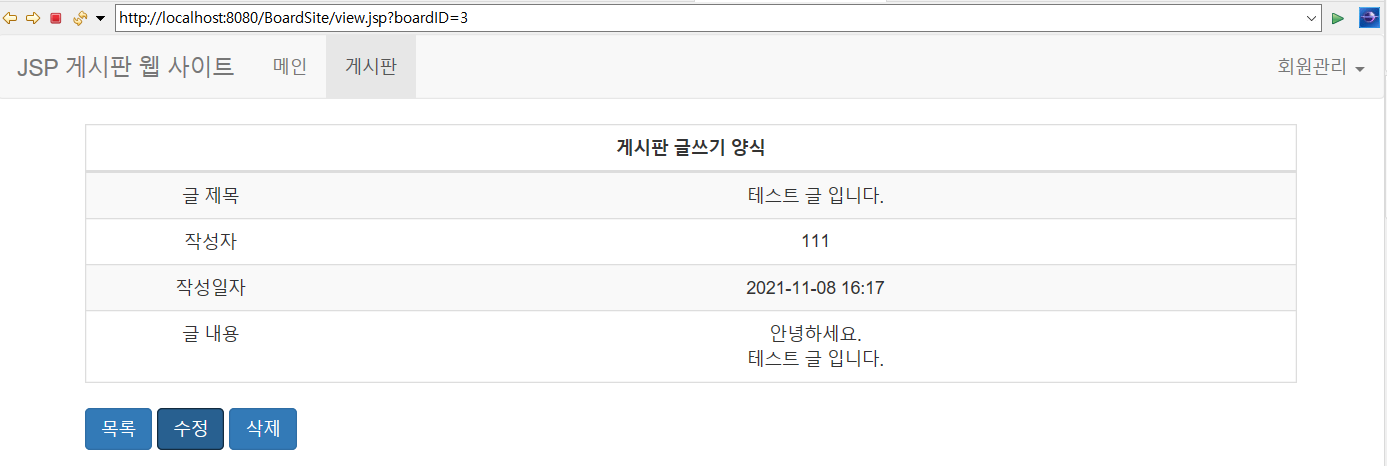
<글 선택>

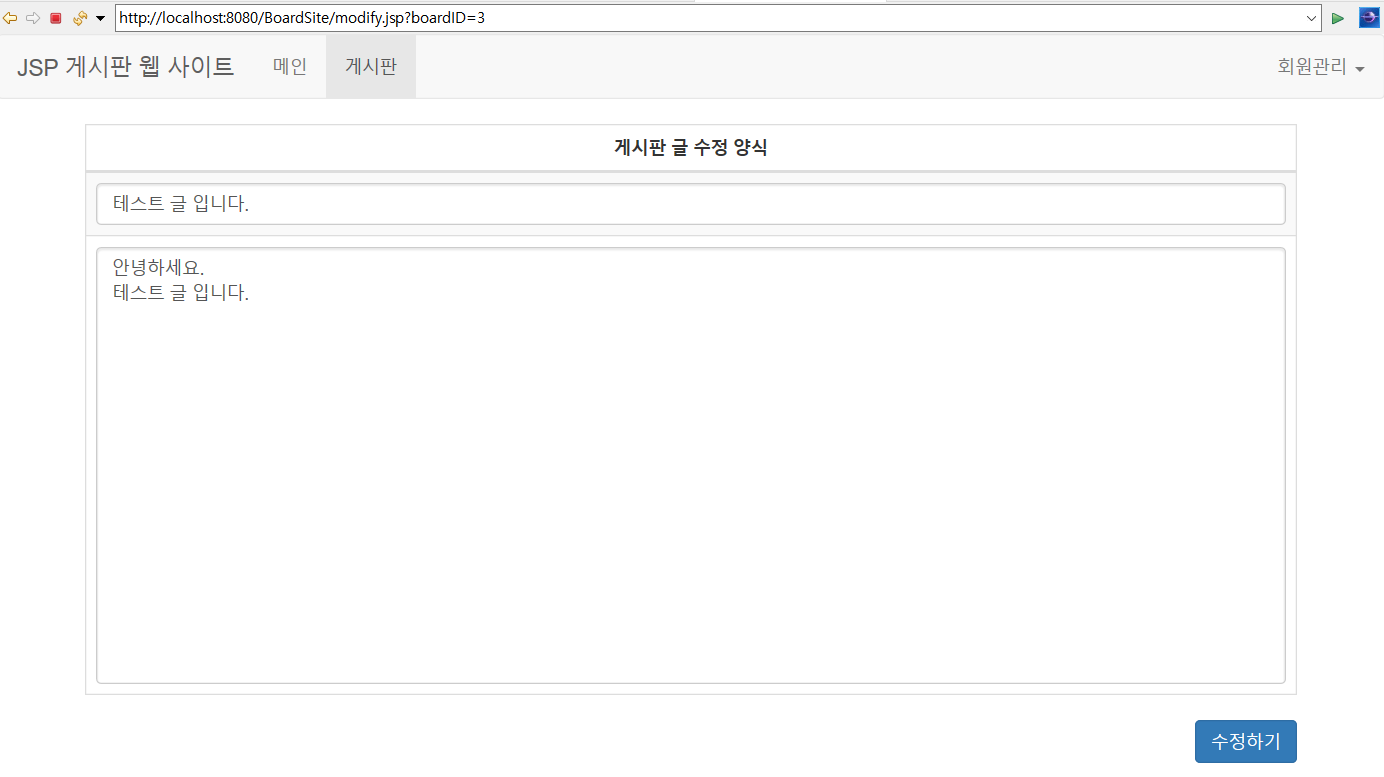
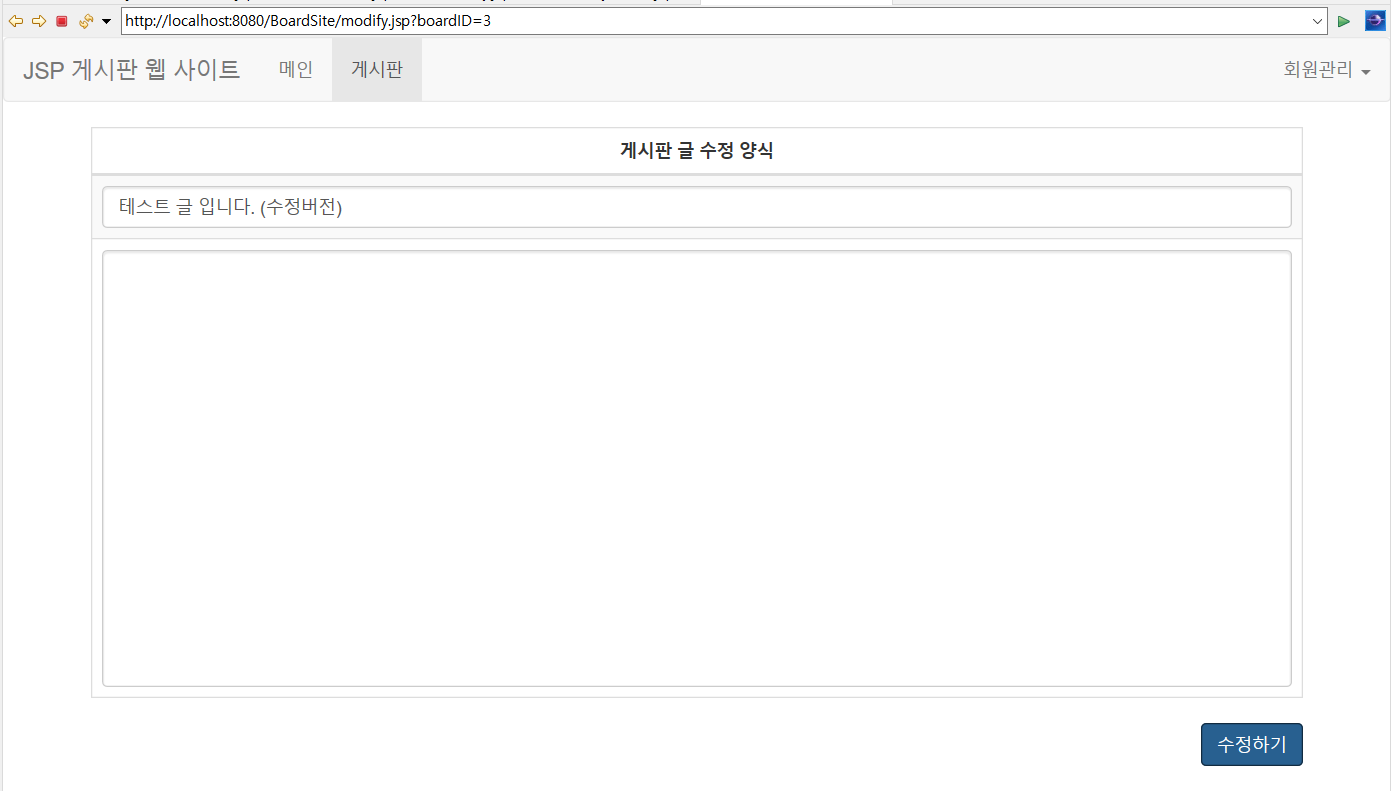
<수정 버튼을 눌렀을 때 첫 화면>
: 기본으로 기존 값이 세팅됨을 확인할 수 있음.

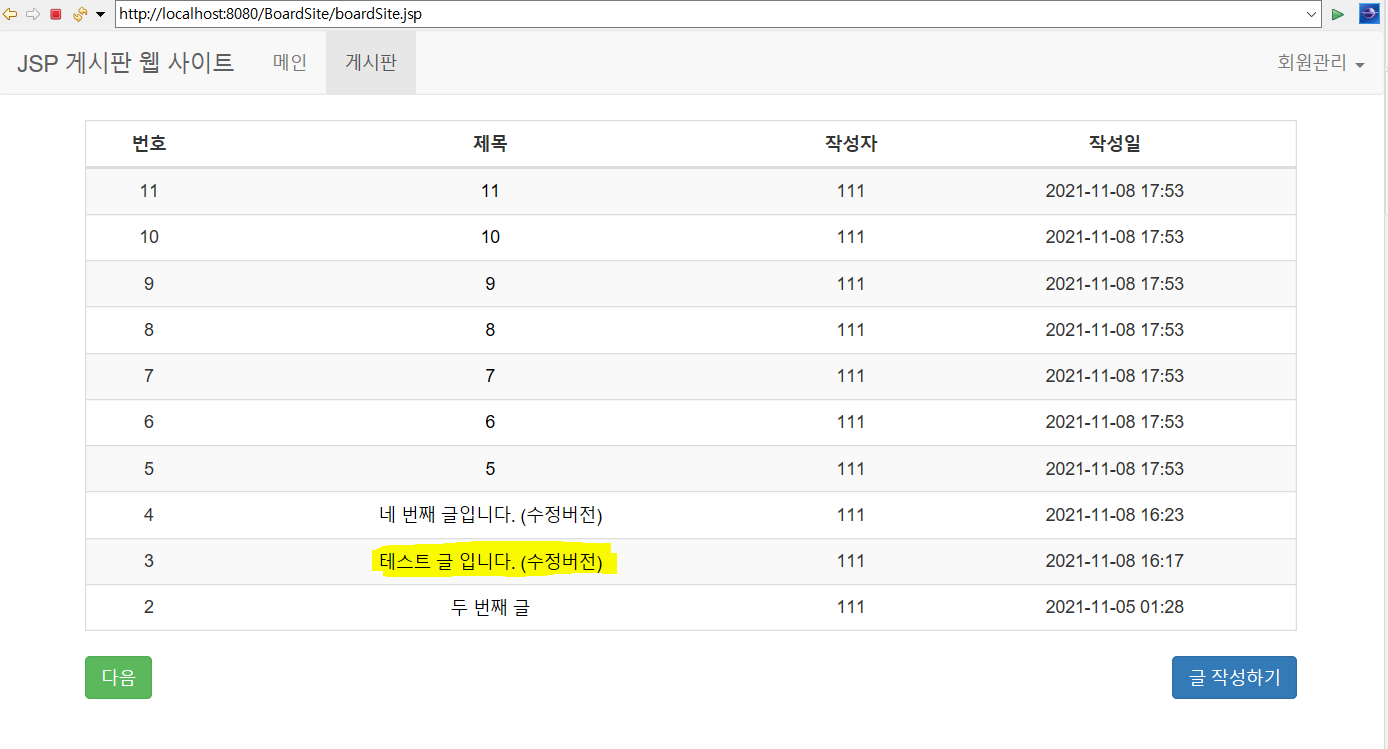
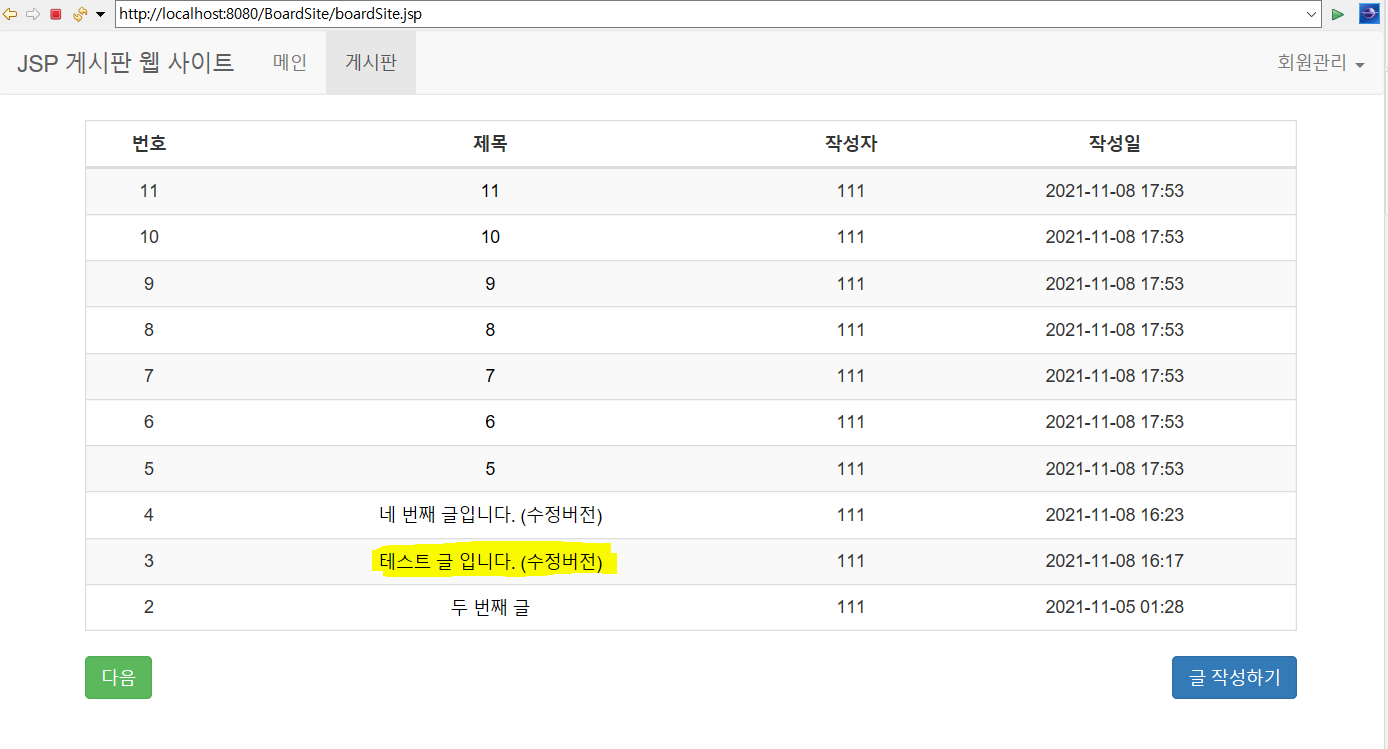
<글 수정한 뒤, 수정하기 버튼 클릭> - 수정됨을 확인


<글을 빈 칸으로 수정하려 한다면?>


<실제 데이터 변화 없음 확인>

글 삭제하기 기능을 구현해보자. 수정과 거의 비슷하다.
BoardSiteDAO.java
: delete(boardID) 함수 부분
public int delete(int boardID) {
String SQL = "UPDATE BOARD SET boardAvailable = 0 WHERE boardID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, boardID);
return pstmt.executeUpdate(); //성공했을 경우 0이상의 숫자를 반환
} catch (Exception e) {
e.printStackTrace();
}
return -1; //데이터 베이스 오류
}deleteAction.jsp
<%@page import="boardSite.BoardSite"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="boardSite.BoardSiteDAO" %>
<%@ page import="java.io.PrintWriter" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
//로그인 안 한 사용자 체크하는 부분
if(userID == null){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인 이후 이용가능한 서비스 입니다.')");
script.println("location.href = 'login.jsp'");
script.println("</script>");
}
int boardID=0;
if(request.getParameter("boardID") != null){
boardID = Integer.parseInt(request.getParameter("boardID"));
}
//유효한 글인지 체크하는 부분
if(boardID == 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글입니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
BoardSite board = new BoardSiteDAO().getBoard(boardID);
//작성자와 로그인한 사용자가 같은 사용자인지 확인하는 부분
if(!userID.equals(board.getUserID())){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('삭제가능한 권한이 없습니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
else {
//실제 Data 삭제를 위해 삭제 함수를 호출하는 부분
BoardSiteDAO boardrDao = new BoardSiteDAO();
int result = boardrDao.delete(boardID);
if(result >= 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('성공적으로 글을 삭제하였습니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
} else if(result == -1){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('글 삭제에 실패하였습니다.')");
script.println("history.back()");
script.println("</script>");
}
}
%>
</body>
</html>실행결과
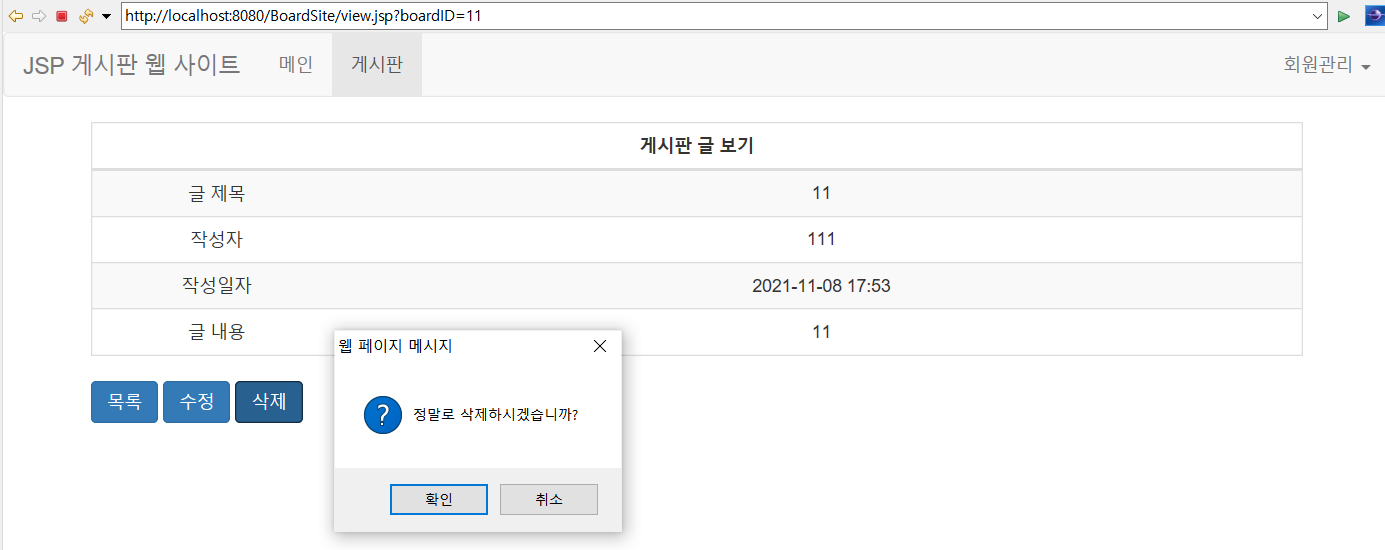
< 게시글 삭제하기>
: 11번 글을 삭제


<확인 버튼 클릭>

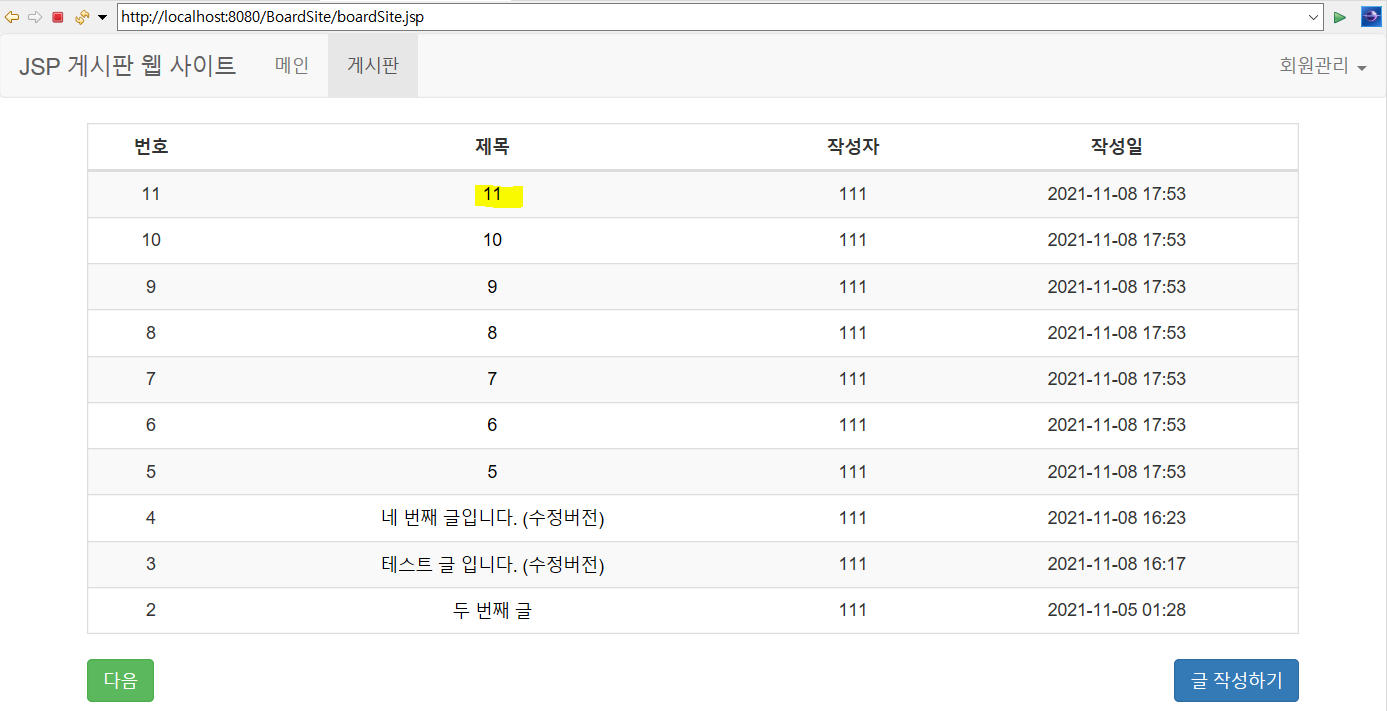
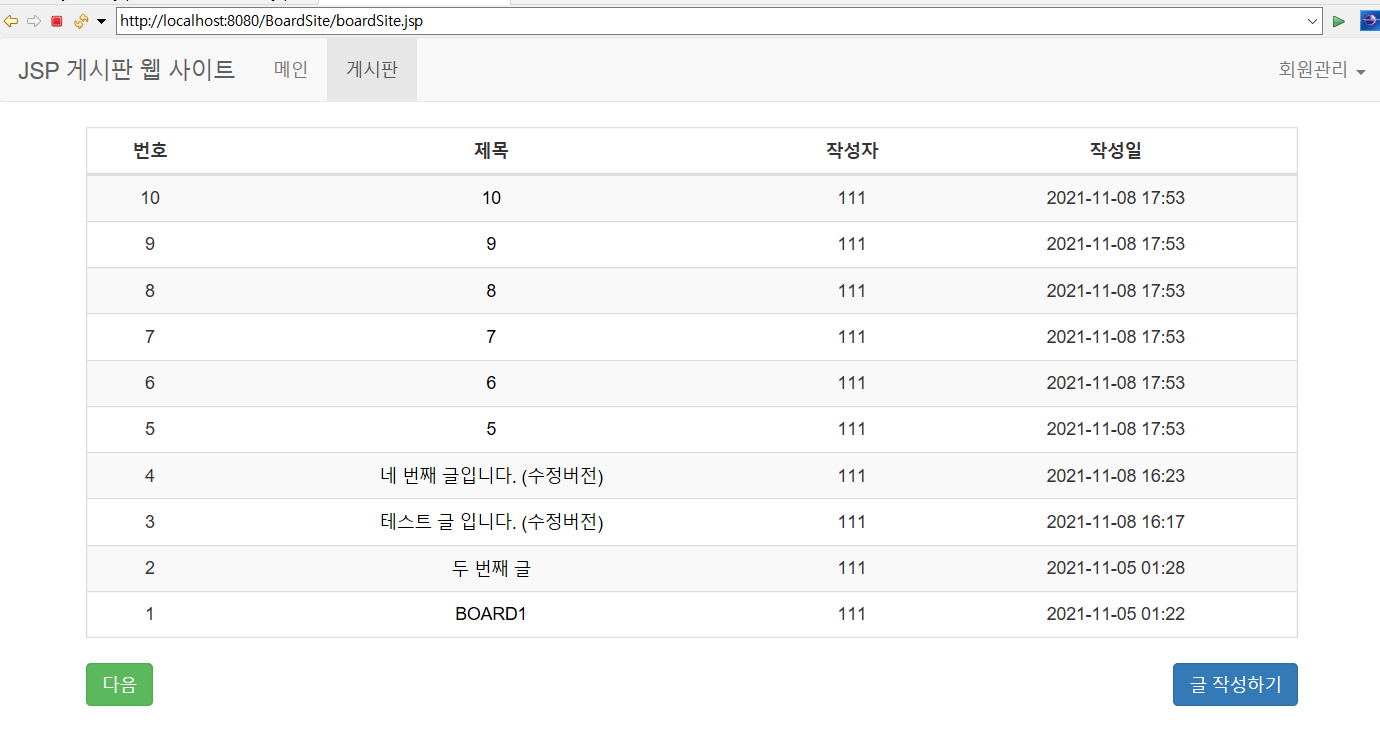
<11번글 삭제 완료>

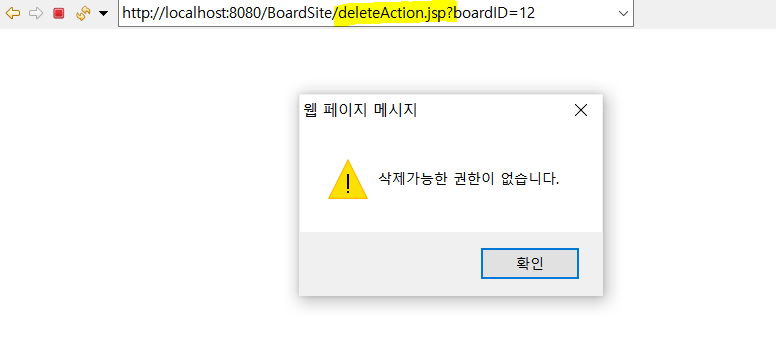
<만약 다른 ID로 로그인 한 사용자가 임의로 글을 삭제하려 할 때>
현재 로그인 ID : 111
지우려고 하는 게시글 작성자 : gildong
임의로 URL을 변경하여 삭제 시도하여도, 아래와 같이 삭제 실패

게시판의 글 등록 / 수정 / 삭제 기능을 모두 구현 완료하였다.
이제 다음 시간에, 메인 페이지의 디자인을 구현해 볼 것 이다!
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 마무리 - DB 접속 정보 properties 파일로 분리하기 (0) | 2021.11.11 |
|---|---|
| [JSP 게시판 만들기] 14강 웹 사이트 메인 페이지 디자인 (0) | 2021.11.10 |
| [JSP 게시판 만들기] 12강 게시글 보기 기능 구현하기 (0) | 2021.11.09 |
| [JSP 게시판 만들기] 11강 게시판 글 목록 기능 구현하기 (0) | 2021.11.09 |
| [JSP 게시판 만들기] 10강 게시판 글쓰기 기능 구현하기 (1) | 2021.11.08 |