728x90
반응형
참고 유튜브
지난 시간 게시글 저장하기까지 완료하였다.
이번 시간에는 저장된 게시글을 리스트로 게시판 페이지에서 확인 가능하도록 해본다!
게시글 리스트를 보여주기 위해서는 모든 게시글을 읽어오는 부분이 필요하다!
-. ArrayList<BoardSite> getList(int pageNumber) : DB에 저장된 게시글을 페이지 번호에 맞춰 10개씩 읽어오는 함수
-. boolean nextPage(int pageNumber) : 다음 페이지가 있는지 확인하는 함수
BoardSiteDAO.java 의 추가 함수 부분
//선택된 페이지에 해당되는 10개의 게시글을 읽어오도록 함
public ArrayList<BoardSite> getList(int pageNumber) {
//조회된 기준 boardID로 내림차순하여 위에 10개만 보여주는 쿼리
String SQL = "SELECT * FROM BOARD WHERE boardID < ? AND boardAvailable = 1 ORDER BY boardID DESC LIMIT 10";
ArrayList<BoardSite> boardList = new ArrayList<BoardSite>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - ((pageNumber-1) * 10));
rs = pstmt.executeQuery();
while(rs.next()) {
BoardSite board = new BoardSite();
board.setBoardID(rs.getInt(1));
board.setBoardTitle(rs.getString(2));
board.setUserID(rs.getString(3));
board.setBoardDate(rs.getString(4));
board.setBoardContent(rs.getString(5));
board.setBoardAvailable(rs.getInt(6));
boardList.add(board);
}
} catch (Exception e) {
e.printStackTrace();
}
return boardList;
}
//게시글 수에 따라 페이징 처리하기 위함.
public boolean nextPage(int pageNumber) {
//조회된 기준 boardID로 내림차순하여 위에 10개만 보여주는 쿼리
String SQL = "SELECT * FROM BOARD WHERE boardID < ? AND boardAvailable = 1 ORDER BY boardID DESC LIMIT 10";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - ((pageNumber-1) * 10));
rs = pstmt.executeQuery();
//다음 버튼을 보여줄지 판단하는 부분
while(rs.next()) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
이제, 게시글을 읽어왔으면 보여주는 부분이다.
boardSite.jsp
: class="container"의 tbody 부분을 보면, BoardSiteDAO 인스턴스를 생성하여 게시글을 읽어오고 반복문을 활용해 게시글 리스트를 보여주고 있다. 또한, 글 제목을 클릭하면 해당 글의 상세 내용을 확인할 수 있도록 게시글 ID와 함께 view.jsp로 이동할 수 있도록 링크를 걸어뒀다.
<a href="view.jsp?boardID=<%=list.get(i).getBoardID()%>"><%=list.get(i).getBoardTitle()%></a>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<%@ page import="boardSite.BoardSite" %>
<%@ page import="boardSite.BoardSiteDAO" %>
<%@ page import="java.util.ArrayList" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
<!-- 해당 페이지 내 a태그의 색은 검은색, 밑줄을 나오지 않도록 설정 -->
<style type="text/css">
a, a:hover {
color : #000000;
text-decoration: none;
}
</style>
</head>
<body>
<%
String userID = null;
//로그인한 사용자들이라면, userID에 값이 담기게될 것!
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
//가장 기본 페이지 1로 설정
int pageNumber = 1;
if(request.getParameter("pageNumber") != null){
//정수형으로 타입 변경해주는 부분
pageNumber = Integer.parseInt(request.getParameter("pageNumber"));
}
%>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a>
<li class="active"><a href="boardSite.jsp">게시판</a>
</ul>
<%
//아무도 로그인 되어있지 않을 때만 로그인/회원가입 메뉴를 보이게 하기 위함.
if(userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 접속하기 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else { //로그인이 되어있는 사용가자 보는 메뉴
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 회원관리 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border:1px solid #dddddd">
<thead>
<tr>
<th style="backgroud-color:#eeeeee; text-align: center;"> 번호 </th>
<th style="backgroud-color:#eeeeee; text-align: center;"> 제목 </th>
<th style="backgroud-color:#eeeeee; text-align: center;"> 작성자 </th>
<th style="backgroud-color:#eeeeee; text-align: center;"> 작성일 </th>
</tr>
</thead>
<tbody>
<%
BoardSiteDAO boardDAO = new BoardSiteDAO();
ArrayList<BoardSite> list = boardDAO.getList(pageNumber);
for(int i = 0; i<list.size(); i++){
%>
<tr>
<td><%= list.get(i).getBoardID() %></td>
<td><a href="view.jsp?boardID=<%=list.get(i).getBoardID()%>"><%=list.get(i).getBoardTitle()%></a></td>
<td><%= list.get(i).getUserID() %></td>
<td><%= list.get(i).getBoardDate().substring(0,11) + list.get(i).getBoardDate().substring(11,13) + ":" + list.get(i).getBoardDate().substring(14,16)%></td>
</tr>
<%
}
%>
</tbody>
</table>
<%
//페이지 넘버 보여주는 부분
if(pageNumber != 1){
%>
<a href="boardSite.jsp?pageNumber=<%=pageNumber - 1%>" class="btn btn-success btn-arrow-left">이전</a>
<%
} if (boardDAO.nextPage(pageNumber + 1)) {
%>
<a href="boardSite.jsp?pageNumber=<%=pageNumber + 1%>" class="btn btn-success btn-arrow-right">다음</a>
<%
}
%>
<a href="write.jsp" class="btn btn-primary pull-right">글 작성하기</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
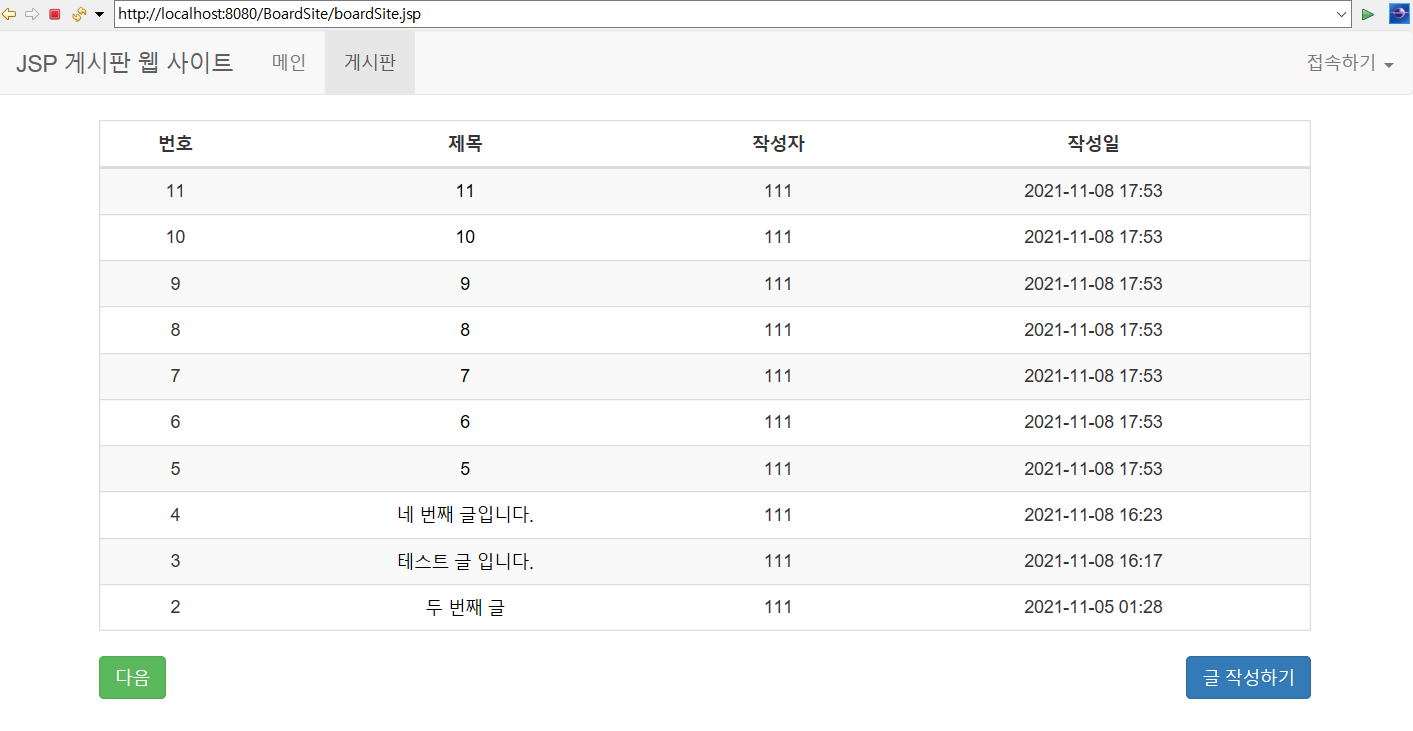
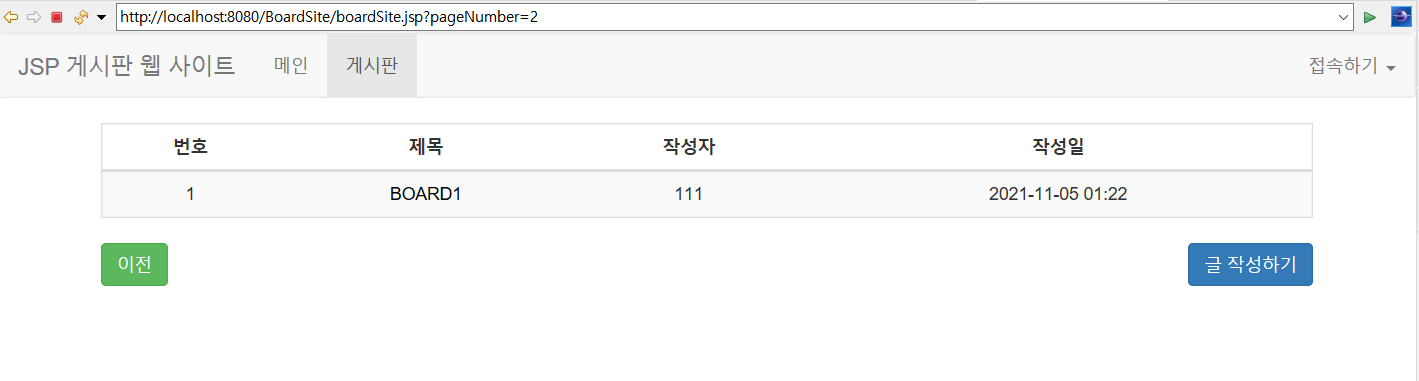
</html>실행화면
게시판 메인 화면


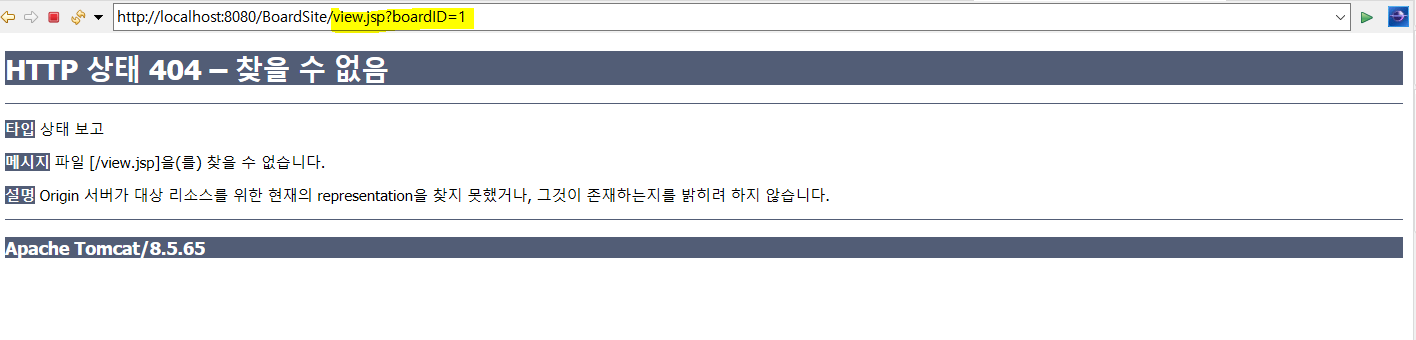
게시글 클릭시,
아직 view.jsp 파일을 만들지 않아 오류가 나지만, 게시글 번호가 전달되는 것을 확인할 수 있다.

다음 시간에는 게시글의 상세 내용 확인이 가능한 view.jsp 를 구현해보겠다!
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 13강 게시글 수정 및 삭제 기능 구현하기 (2) | 2021.11.09 |
|---|---|
| [JSP 게시판 만들기] 12강 게시글 보기 기능 구현하기 (0) | 2021.11.09 |
| [JSP 게시판 만들기] 10강 게시판 글쓰기 기능 구현하기 (1) | 2021.11.08 |
| [JSP 게시판 만들기] 9강 게시판 데이터베이스 구축하기 (0) | 2021.11.04 |
| [JSP 게시판 만들기] 8강 게시판 메인 페이지 디자인 (0) | 2021.11.04 |