728x90
반응형
참고 유튜브
지난 시간 게시글 목록 보기에 이어, 이번에는 게시글 하나를 선택시 상세 내용을 확인할 수 있는 view.jsp 파일을 구현해보겠다!
BoardSiteDAO.java
: BoardSiteDAO.java에 선택한 1개의 글을 읽어오는 getBoard(int boardID) 함수를 추가한다.
public BoardSite getBoard(int boardID) {
String SQL = "SELECT * FROM BOARD WHERE boardID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, boardID);
rs = pstmt.executeQuery();
if(rs.next()) {
BoardSite board = new BoardSite();
board.setBoardID(rs.getInt(1));
board.setBoardTitle(rs.getString(2));
board.setUserID(rs.getString(3));
board.setBoardDate(rs.getString(4));
board.setBoardContent(rs.getString(5));
board.setBoardAvailable(rs.getInt(6));
return board;
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}View.jsp
: 선택한 게시글의 boardID를 통해 게시글 상세내용을 Table에서 조회할 수 있다.
또한, 현재 게시글과 로그인한 사용자가 같다면 수정/삭제 가능한 버튼을 보여준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<%@ page import="boardSite.BoardSite" %>
<%@ page import="boardSite.BoardSiteDAO" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
//로그인한 사용자들이라면, userID에 값이 담기게될 것!
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
int boardID=0;
if(request.getParameter("boardID") != null){
boardID = Integer.parseInt(request.getParameter("boardID"));
}
if(boardID == 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 글입니다.')");
script.println("location.href = 'boardSite.jsp'");
script.println("</script>");
}
BoardSiteDAO boardDAO = new BoardSiteDAO();
BoardSite board = new BoardSite();
board = boardDAO.getBoard(boardID);
%>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a>
<li class="active"><a href="boardSite.jsp">게시판</a>
</ul>
<%
//아무도 로그인 되어있지 않을 때만 로그인/회원가입 메뉴를 보이게 하기 위함.
if(userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 접속하기 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else { //로그인이 되어있는 사용가자 보는 메뉴
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 회원관리 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 게시판 글보이는 부분 -->
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border:1px solid #dddddd">
<thead>
<tr><th colspan="3" style="backgroud-color:#eeeeee; text-align: center;"> 게시판 글 보기 </th></tr>
</thead>
<tbody>
<tr>
<td style="width: 200px">글 제목</td>
<td colspan="2">
<%= board.getBoardTitle().replaceAll(" ", " ").replaceAll("<", "<").replaceAll(">", ">").replaceAll("\n", "<br>") %>
</td>
</tr>
<tr>
<td>작성자</td>
<td colspan="2"><%= board.getUserID() %></td>
</tr>
<tr>
<td>작성일자</td>
<td colspan="2"><%= board.getBoardDate().substring(0,11) + board.getBoardDate().substring(11,13) + ":" + board.getBoardDate().substring(14,16)%></td>
</tr>
<tr>
<td>글 내용</td>
<!-- 특수문자/공백 등 입력시 처리하는 과정에서 기본 HTML 코드와 구분이 안되기 때문에 정상적으로 보이도록 문자를 대체함 -->
<td colspan="2" style="min-height: 200px text-align: left">
<%= board.getBoardContent().replaceAll(" ", " ").replaceAll("<", "<").replaceAll(">", ">").replaceAll("\n", "<br>") %>
</td>
</tr>
</tbody>
</table>
<a href="boardSite.jsp" class="btn btn-primary">목록</a>
<%
//현재 접속한 사람이 글 작성자라면 수정/삭제 가능하도록 수정 버튼 보이기
if(userID != null && userID.equals(board.getUserID())) {
%>
<a href="modify.jsp?boardID=<%=boardID%>" class="btn btn-primary">수정</a>
<a onclick="return confirm('정말로 삭제하시겠습니까?')" href="deleteAction.jsp?boardID=<%=boardID%>" class="btn btn-primary">삭제</a>
<%
}
%>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>실행화면
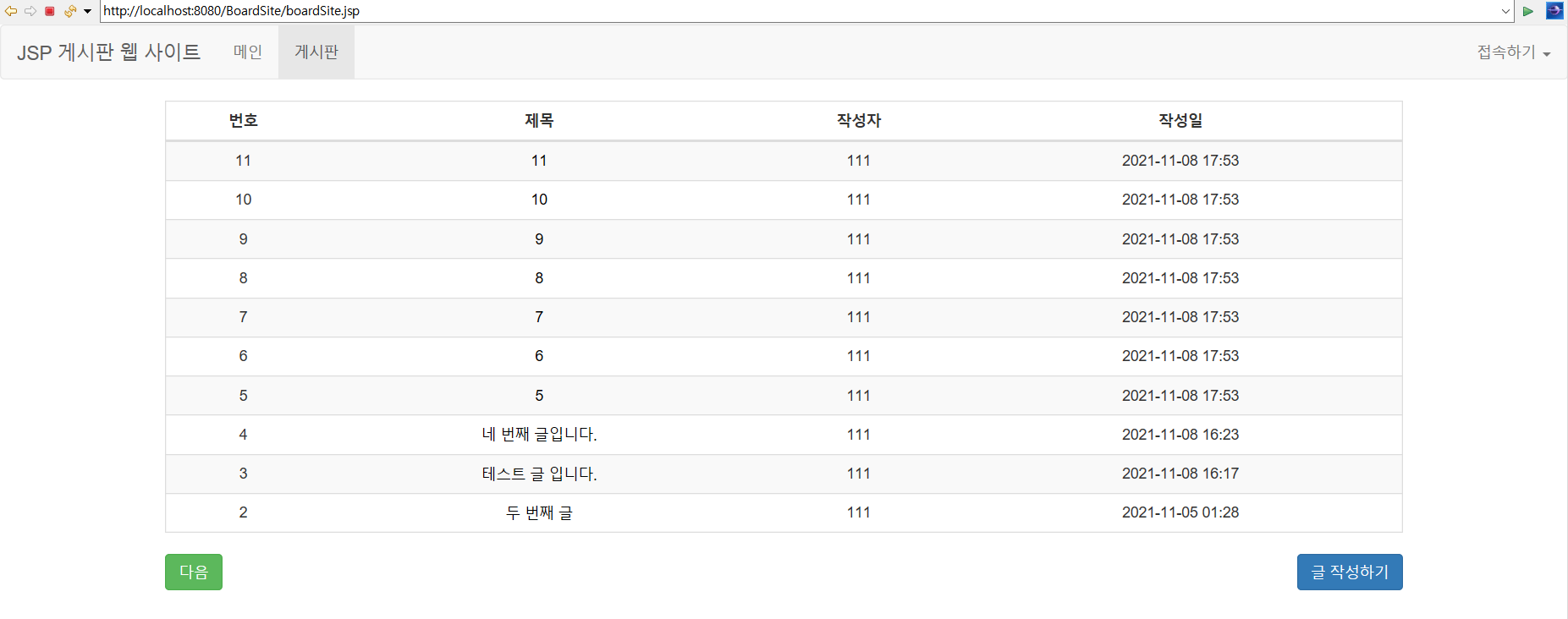
<게시판 메인페이지>

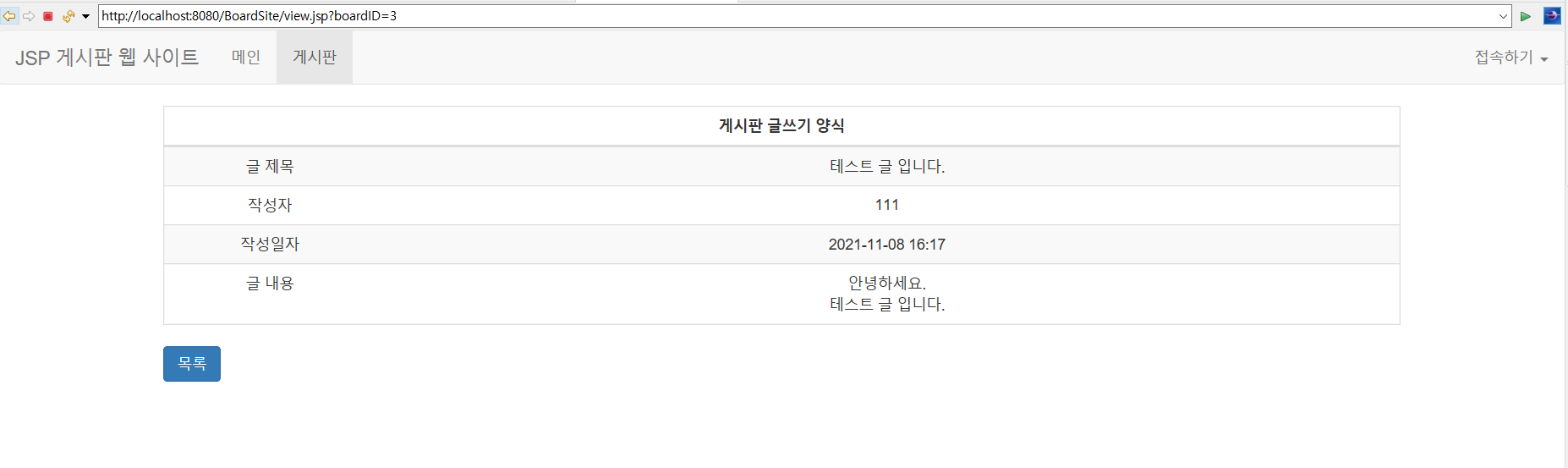
<게시글 선택 시 - 로그인 안 한 상태>

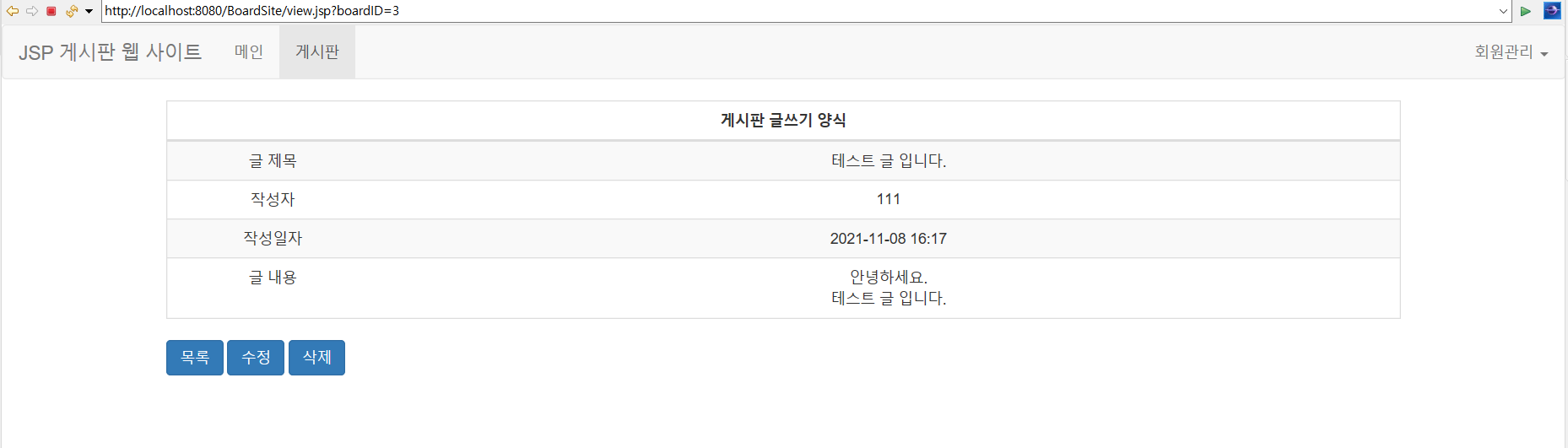
<작성자 111 ID로 로그인하고 게시글 확인>
: 수정 / 삭제 버튼이 생김을 확인

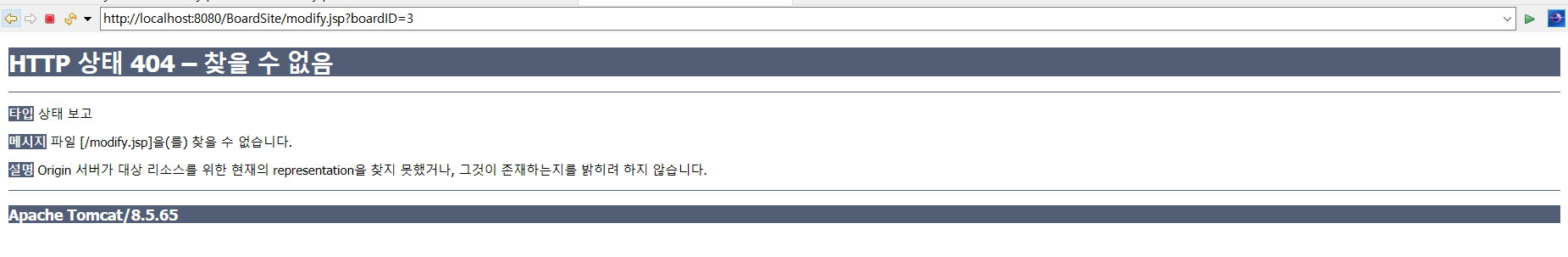
<현재 modify.jsp / delete.jsp 파일을 없기에 버튼 클릭시 404 에러>

다음 시간에는 수정/삭제 기능을 만들어볼 것 이다.
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 14강 웹 사이트 메인 페이지 디자인 (0) | 2021.11.10 |
|---|---|
| [JSP 게시판 만들기] 13강 게시글 수정 및 삭제 기능 구현하기 (2) | 2021.11.09 |
| [JSP 게시판 만들기] 11강 게시판 글 목록 기능 구현하기 (0) | 2021.11.09 |
| [JSP 게시판 만들기] 10강 게시판 글쓰기 기능 구현하기 (1) | 2021.11.08 |
| [JSP 게시판 만들기] 9강 게시판 데이터베이스 구축하기 (0) | 2021.11.04 |