728x90
반응형
참고 유튜브
https://www.youtube.com/watch?v=v2mmPRLjJGw&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6&index=6
이번 시간에는 회원가입 페이지를 통해 데이터가 전달 및 저장되는 기능을 구현해 본다.
UserDAO.java
지난 시간 UserDAO.java 파일은 데이터베이스에 직접 접근하여 데이터 조회 및 수정을 진행하는 트랜잭션 객체라고 설명하였다.
UserDAO.java 파일에 회원가입 기능인 join() 메소드를 추가 작성한다.
////// 생략 //////
public int join(User user) {
String SQL ="INSERT INTO USER VALUES (?, ?, ?, ?, ?)";
try {
pstat = conn.prepareStatement(SQL);
pstat.setString(1, user.getUserID());
pstat.setString(2, user.getUserPW());
pstat.setString(3, user.getUserName());
pstat.setString(4, user.getUserGender());
pstat.setString(5, user.getUserEmail());
//INSERT문의 경우, 성공일 경우 0 이상의 숫자가 반환됨.
return pstat.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
}
return -1; //데이터 베이스 오류일 때
}
JoinAction.jsp
회원가입 페이지에서 회원가입 버튼을 누르면 JoinAction.jsp로 이동하도록 설정하였다.
해당 페이지는 join.jsp에서 입력한 데이터들을 받아와 USER에 세팅하고 join 메소드를 호출한다.
이후, join 메소드의 결과 값을 통해 성공/실패를 사용자에게 보여주는 역할을 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="USER.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="USER" class="USER.User" scope="page"/>
<jsp:setProperty name="USER" property="userID"/>
<jsp:setProperty name="USER" property="userPW"/>
<jsp:setProperty name="USER" property="userName"/>
<jsp:setProperty name="USER" property="userGender"/>
<jsp:setProperty name="USER" property="userEmail"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
if(USER.getUserID() == null || USER.getUserPW() == null ||
USER.getUserName() == null || USER.getUserGender() == null || USER.getUserEmail() == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('모든 칸을 입력해주십시오.')");
script.println("history.back()");
script.println("</script>");
}
else {
UserDAO userDao = new UserDAO();
int result = userDao.join(USER);
if(result >= 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
} else if(result == -1){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 존재하는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
}
%>
</body>
</html>결과 확인
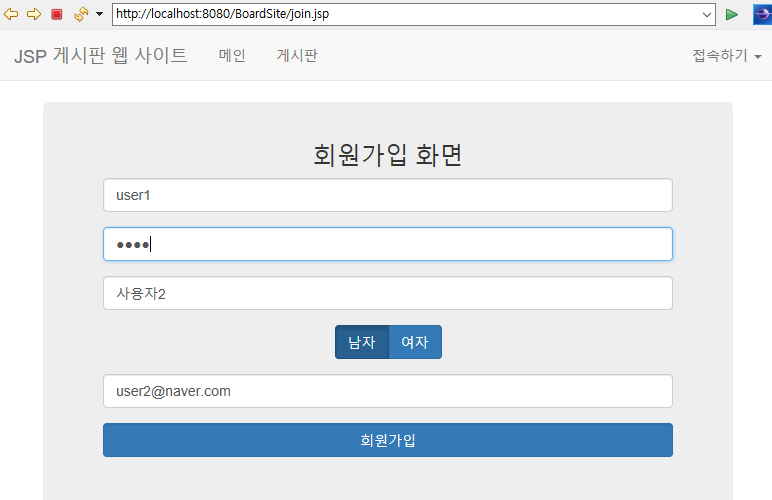
회원가입 화면

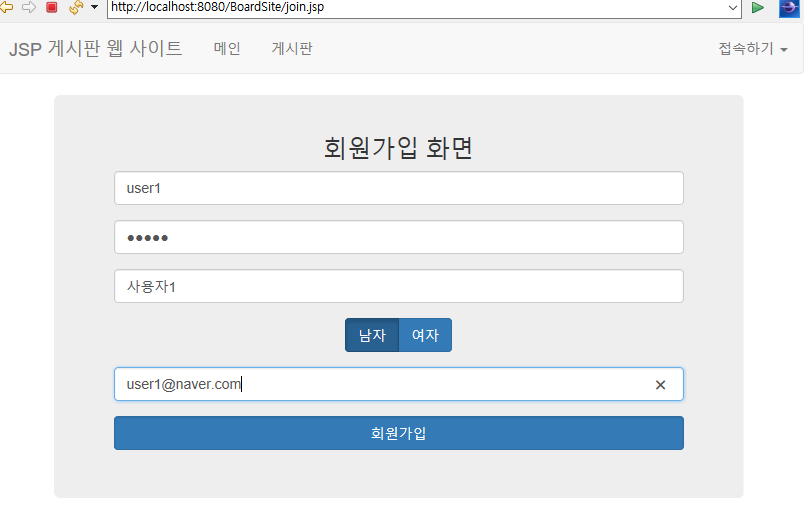
회원가입 진행

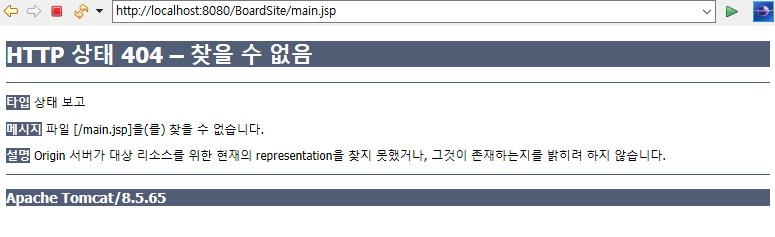
로그인 성공!
(main.jsp 페이지는 아직 구현 전이므로 아래와 같이 뜨는게 맞다)



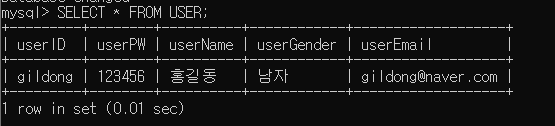
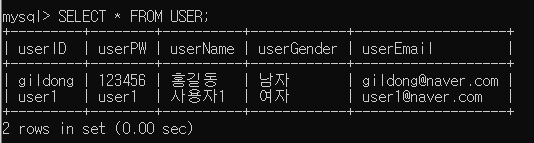
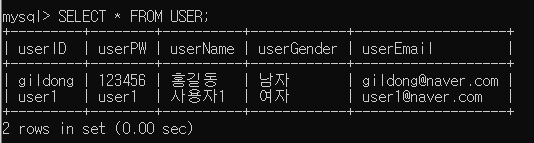
테이블을 통해 데이터가 정상적으로 삽입되었음을 확인할 수 있다.
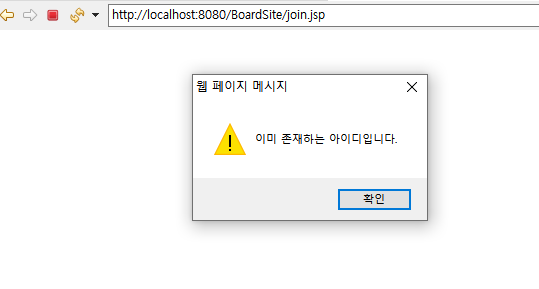
이미 존재하는 아이디로 회원가입할 때,



다음은 "접속한 회원 세션 관리하기"를 진행해 보겠다!
설명이 필요한 부분은 언제든 말씀해주세요!
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 8강 게시판 메인 페이지 디자인 (0) | 2021.11.04 |
|---|---|
| [JSP 게시판 만들기] 7강 접속한 회원 세션 관리하기 (0) | 2021.11.04 |
| [JSP 게시판 만들기] 5강 회원가입 페이지 디자인 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 4강 로그인 기능 구현하기 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 3강 회원 데이터베이스 구축하기 (MYSQL) (0) | 2021.10.29 |