728x90
반응형
참고 유튜브
https://www.youtube.com/watch?v=-Kbhn2TJGn4&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6&index=5
로그인 페이지에 이어 회원가입 페이지를 디자인해본다.
사용자 정보 테이블에 저장될 Data를 입력하는 페이지를 만들 것이다. (기존 로그인 화면을 응용해보자!)
Join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a>
<li><a href="boardSite.jsp">게시판</a>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 접속하기 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top:20px">
<form method="post" action="joinAction.jsp">
<h3 style="text-align:center;" >회원가입 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20"/>
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPW" maxlength="20"/>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20"/>
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked> 남자 </input>
</label>
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked> 여자 </input>
</label>
</div>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20"/>
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입"/>
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
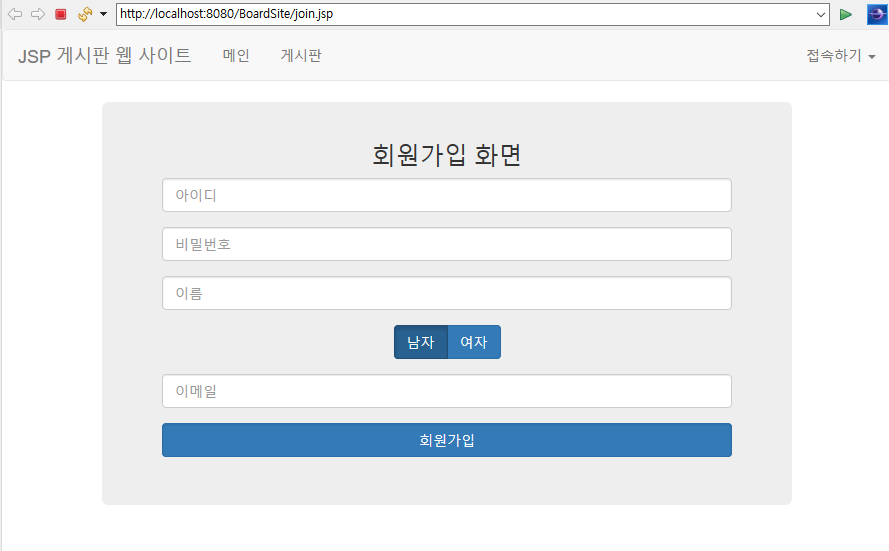
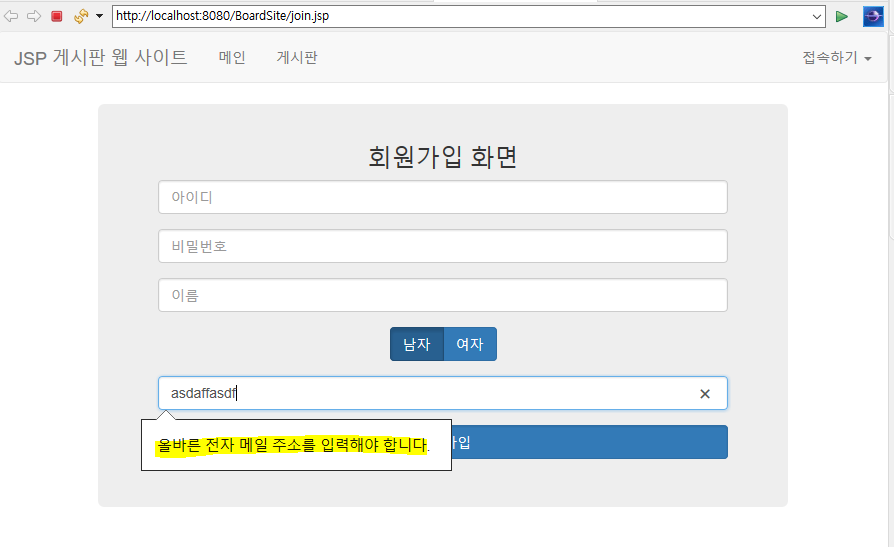
실행 화면

이메일 형식에 맞지 않는 값을 입력할 때,

다음은 회원가입 데이터가 전달 및 저장되는 기능을 구현해 볼 것이다.
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 7강 접속한 회원 세션 관리하기 (0) | 2021.11.04 |
|---|---|
| [JSP 게시판 만들기] 6강 회원가입 기능 구현하기 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 4강 로그인 기능 구현하기 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 3강 회원 데이터베이스 구축하기 (MYSQL) (0) | 2021.10.29 |
| [JSP 게시판 만들기] 2강 로그인 페이지 디자인 (Bootstrap 사용하기) (1) | 2021.10.27 |