728x90
반응형
참고유튜브
이번에는 "세션 관리"를 해볼 것이다.
세션을 간단하게 말하자면 현재 접속한 회원에게 할당해 주는 고유한 ID라고 생각하면 된다.
세션에 대해 정리해서 글을 따로 올릴 예정이다.
가장 먼저! 로그인/회원가입 한 사용자들은 이미 로그인이 되어있는 상태이므로 세션할당이 필요하다.
이후, 로그인/회원가입 페이지는 다시 접근할 필요가 없으므로, if 문을 통해 main페이지로 이동시키는 로직을 추가하였다. loginAction.jsp / joinAction.jsp 페이지 모두 동일 로직!
loginAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="USER.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="USER" class="USER.User" scope="page"/>
<jsp:setProperty name="USER" property="userID"/>
<jsp:setProperty name="USER" property="userPW"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
//로그인이 되어있으면, 로그인 창에 접근을 못하게 하기 위해 세션 확인을 해주는 부분
String userID = null;
if(session.getAttribute("userID") != null){ //로그인 혹은 회원가입을 통해 이미 세션이 있는 상태라면,
userID = (String) session.getAttribute("userID"); // userID 세팅
}
if(userID != null){ //userID가 null이 아니라는 것은 이미 로그인 한 것!
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인 되어있는 사용자 입니다.' + userID + ')'");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
UserDAO userDao = new UserDAO();
int result = userDao.login(USER.getUserID(), USER.getUserPW());
if(result == 1){
session.setAttribute("userID", USER.getUserID()); //USER의 ID를 세션값으로 설정해준다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
} else if(result == 0){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 일치하지 않습니다.')");
script.println("history.back()");
script.println("</script>");
} else if(result == -1){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('존재하지 않는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
} else if(result == -2){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('데이터베이스 오류가 발생했습니다.')");
script.println("history.back()");
script.println("</script>");
}
%>
</body>
</html>joinAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="USER.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="USER" class="USER.User" scope="page"/>
<jsp:setProperty name="USER" property="userID"/>
<jsp:setProperty name="USER" property="userPW"/>
<jsp:setProperty name="USER" property="userName"/>
<jsp:setProperty name="USER" property="userGender"/>
<jsp:setProperty name="USER" property="userEmail"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
//로그인이 되어있으면, 로그인 창에 접근을 못하게 하기 위해 세션 확인을 해주는 부분
String userID = null;
if(session.getAttribute("userID") != null){ //로그인 혹은 회원가입을 통해 이미 세션이 있는 상태라면,
userID = (String) session.getAttribute("userID"); // userID 세팅
}
if(userID != null){ //userID가 null이 아니라는 것은 이미 로그인 한 것!
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인 되어있는 사용자 입니다.' + userID + ')'");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
if(USER.getUserID() == null || USER.getUserPW() == null ||
USER.getUserName() == null || USER.getUserGender() == null || USER.getUserEmail() == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('모든 칸을 입력해주십시오.')");
script.println("history.back()");
script.println("</script>");
}
else {
UserDAO userDao = new UserDAO();
int result = userDao.join(USER);
if(result >= 0){
session.setAttribute("userID", USER.getUserID()); //USER의 ID를 세션값으로 설정해준다.
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
} else if(result == -1){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 존재하는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
}
%>
</body>
</html>추가로! 접속한 사용자에게 부여된 세션을 해제하는 방법은? session.invalidate(); 를 통해 세션을 해제한다.
세션을 해제하고, main 페이지로 이동시킨다!
logoutAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
session.invalidate(); //현재 접속한 회원의 세션을 해제하는 부분
%>
<script>
location.href = 'main.jsp';
</script>
</body>
</html>이제, main.jsp 파일을 구성해보자!
이때, 로그인 여부(세션 보유 여부)에 따라 사용자에게 보이는 메뉴를 구분하여 설정할 수 있다.
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
//로그인한 사용자들이라면, userID에 값이 담기게될 것!
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
%>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a>
<li><a href="boardSite.jsp">게시판</a>
</ul>
<%
//아무도 로그인 되어있지 않을 때만 로그인/회원가입 메뉴를 보이게 하기 위함.
if(userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 접속하기 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else { //로그인이 되어있는 사용가자 보는 메뉴
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 회원관리 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
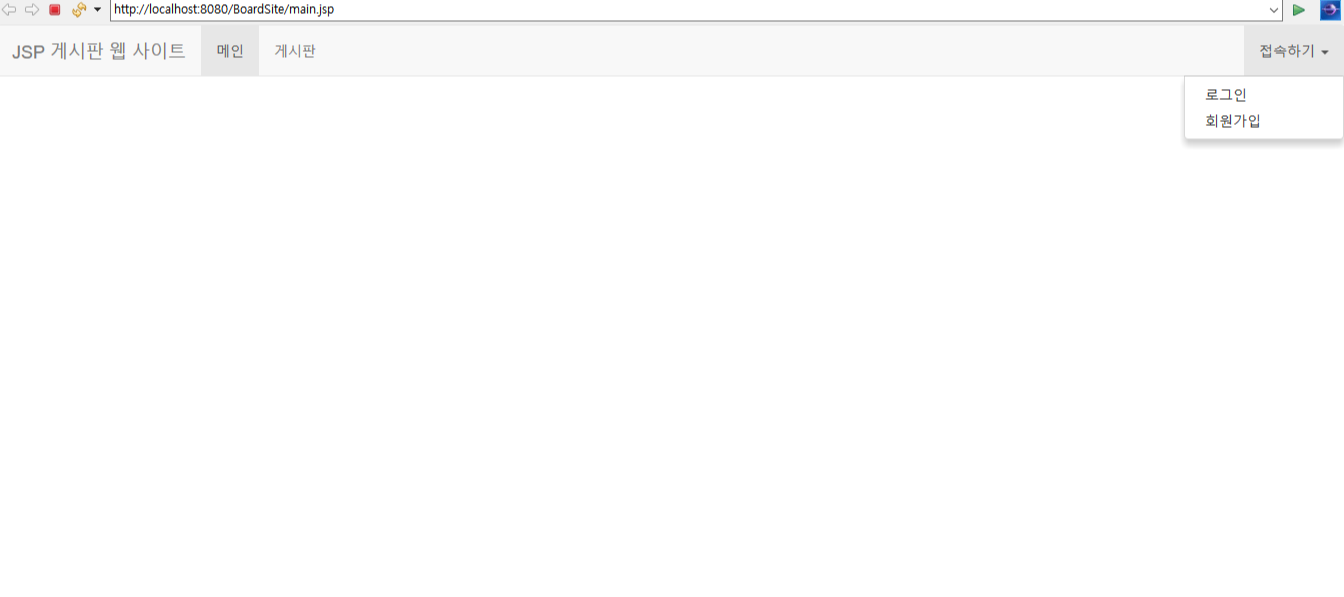
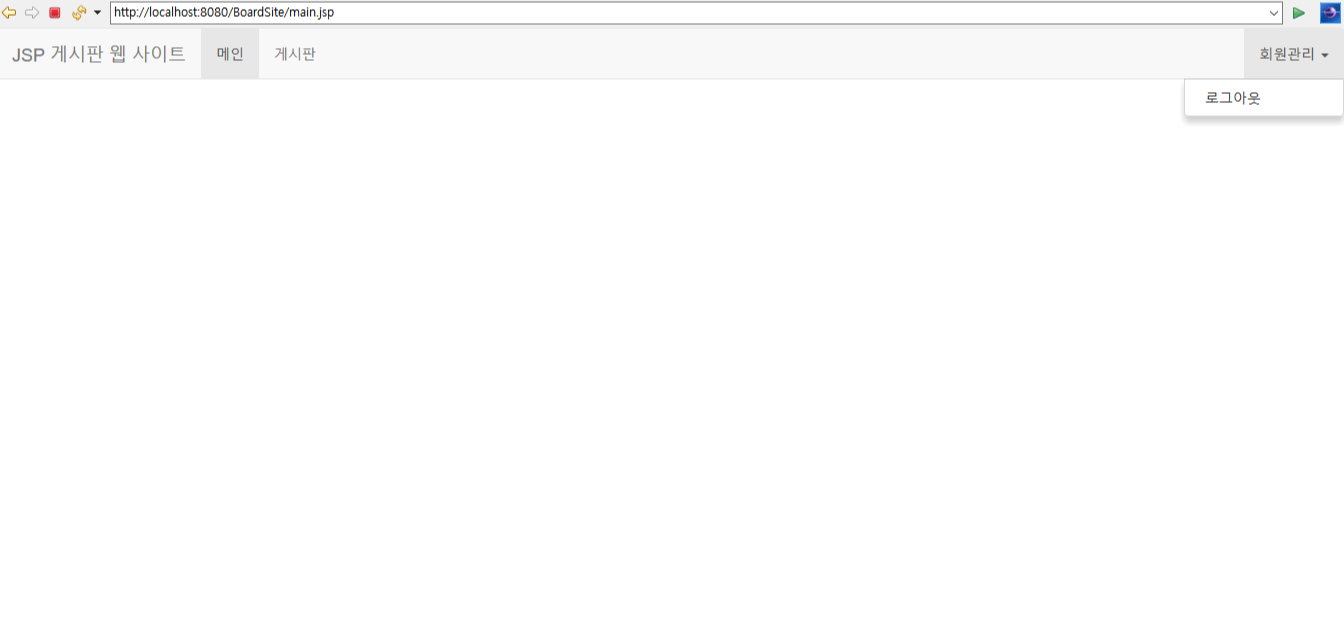
실행 화면>>
로그인 전, 접속하기 메뉴 > 로그인 / 회원가입

로그인 후, 회원관리 메뉴 > 로그아웃

다음 시간에는 아직 생성하지 않은 게시판 페이지 디자인을 진행해보겠다!
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 9강 게시판 데이터베이스 구축하기 (0) | 2021.11.04 |
|---|---|
| [JSP 게시판 만들기] 8강 게시판 메인 페이지 디자인 (0) | 2021.11.04 |
| [JSP 게시판 만들기] 6강 회원가입 기능 구현하기 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 5강 회원가입 페이지 디자인 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 4강 로그인 기능 구현하기 (0) | 2021.10.31 |