* 참고 유튜브
https://www.youtube.com/watch?v=MtxFWczSFqU&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6&index=2
게시판을 만들 Dynamic Web Project 를 생성 완료하였으면, 가장 먼저 로그인 페이지를 디자인 할 것 이다.
웹 페이지 개발 순서는 디자인을 먼저 구성하고, 그에 필요 기능을 입히는 것이 좀 더 일반적이다.
(좀 더 빠르다.)
디자인 구성에 앞서 화면은 Bootstrap을 사용하여 구성한다.
Bootstrap은 화면을 좀 더 빠르고 보기좋게 구현할 수 있도록 도와주는 프레임워크이다.
해당 프로젝트에서 사용된 부트스트랩 버전은 아래 URL에서 다운로드 가능하다.
Bootstrap download : http://getbootstrap.com/docs/3.3/
다운로드를 완료 후, 프로젝트 내 사용가능하도록 js/css/fonts 폴더를 통채로 현 프로젝트 WebContent 폴더에 옮겨 사용한다.

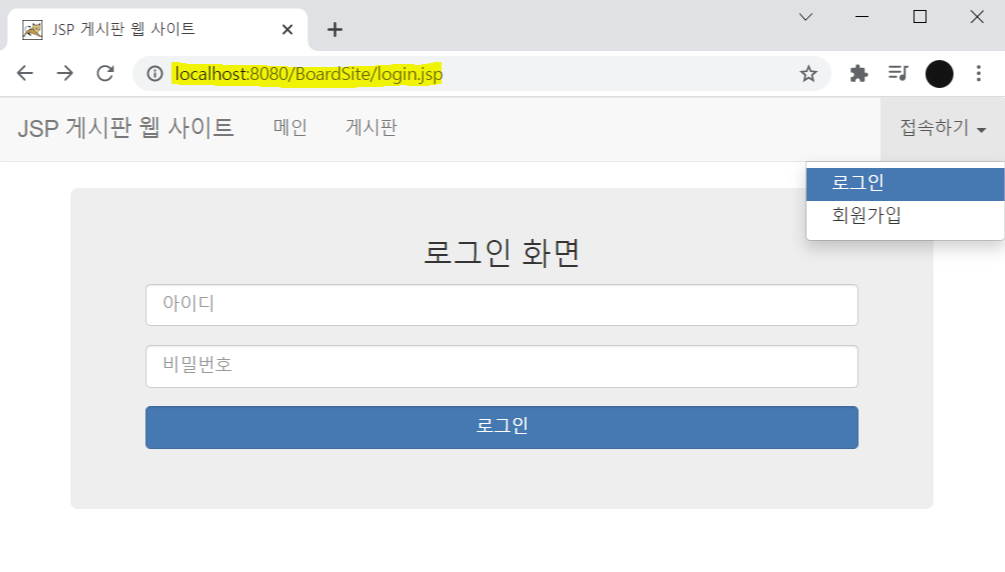
login.jsp
- 필요 요소
1. 상단의 메뉴들과 로그아웃 / 회원 가입 버튼
2. ID / PW를 입력하는 칸과 로그인 버튼
실행화면

login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- 문자 인코딩 종류 설정 : UTF-8 : 한국어 문자 인코딩 -->
<meta http-equiv="Content-Type" content= "text/html; charset=UTF-8">
<!-- 어느 기기에서도 맞춤으로 보이는 반응형 웹에 사용되는 기본 Meta Tag -->
<meta name="viewport" content="width-device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<!-- 전반적인 웹사이트 구성을 나타내는 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp"> JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- ul은 리스트를 보여줄 때 쓰는 tag -> 안에 원소는 li로 사용 -->
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a>
<li><a href="boardSite.jsp">게시판</a>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"> 접속하기 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top:20px">
<form method="post" action="loginAction.jsp">
<h3 style="text-align:center;" > 로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20"/>
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPW" maxlength="20"/>
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인"/>
</form>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
위 소스는 로그인 페이지의 화면만 구성해놓은 뼈대로 소스만 작성하였다.
대부분 class name은 Bootstrap에 이미 지정되어있는 name을 쓰는 것으로 필요한 부분은 Bootstrap공식페이지 내에서 명칭 확인이 가능하다.
다음 시간은 회원 데이터 베이스를 구축해본다!
속성 몇 가지를 정리하고 글을 마치겠다. (펼치기)
- <div class = "container" : 반응형으로 사용할 내용들을 둘러싸는 그릇(묶음) 일종의 한 단위로 생각하면 됨
- <meta name="viewport" : 반응형 웹을 구현할 수 있도록 함
- <meta content="width=device-width" : 컨텐츠는 각 디바이스 화면 크기를 고려해서 보임
- <meta initial-scale="1" : 초기비율은 1
- <div class = "jumbotron" : 눈에 띄게 보여주는 박스를 나타내기 위함 (로그인 화면이라고 쓰여있는 회색 박스)
* meta Tag란? <meta />
: 웹 서버와 웹 브라우저간에 교환되는 정보를 정의하는 부분 (body Tag 앞에 위치해야 함)
특수한 태그로서 사이트의 디자인에는 전혀 영향이 없고, 문서가 담고있는 내용, 키워드, 저자 등 문서 자체의 특성을 담는 부분이다.
읽어보면 좋을만한 글
- 메타태그(META TAG) 속성정리 및 사용 방법
'개발 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 6강 회원가입 기능 구현하기 (0) | 2021.10.31 |
|---|---|
| [JSP 게시판 만들기] 5강 회원가입 페이지 디자인 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 4강 로그인 기능 구현하기 (0) | 2021.10.31 |
| [JSP 게시판 만들기] 3강 회원 데이터베이스 구축하기 (MYSQL) (0) | 2021.10.29 |
| [JSP 게시판 만들기] 1강 개발환경 구축하기 (0) | 2021.10.27 |