해당 프로젝트는 코드로 배우는 스프링 웹 프로젝트(개정판)을 기반으로 진행됩니다.
11.4 조회 페이지와 이동
11.4.1 조회 페이지 작성
: 조회 페이지는 입력 페이지와 거의 유사하지만 게시물 번호(bno)가 출력된다는 점과 모든 데이터가 읽기 전용으로 처리된다는 점이 가장 큰 차이이다.
게시물의 조회는 BoardController에서 get() 메소드로 구성한다.
BoardController.java 일부
//글 조회 메소드
@GetMapping("/get")
public void get(@RequestParam("bno") Long bno, Model model) {
log.info("/get..");
model.addAttribute("board", service.get(bno));
}
get.jsp
: views/board 폴더 내의 register.jsp를 복사하여 get.jsp 파일을 만든다.

get.jsp
: get.jsp는 게시물의 번호를 보여줄 수 있는 필드를 추가하고, 모든 데이터는 readonly를 지정해서 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@include file="../includes/header.jsp" %>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading"> Board Register </div>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="form-group">
<label>Bno</label> <input class="form-control" name="bno" value='<c:out value="${board.bno }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name="title" value='<c:out value="${board.title }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Text area</label> <textarea class="form-control" rows="3" name="content" readonly="readonly"><c:out value="${board.content }"/> </textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name="writer" value='<c:out value="${board.writer }"/>' readonly="readonly">
</div>
<!--
<button data-oper='modify' class="btn btn-default" onclick="location.href='/board/modify?bno=<c:out value="${board.bno }"/>'">Modify</button>
<button data-oper='list' class="btn btn-info" onclick="location.href='/board/list'">List</button>
-->
<button data-oper='modify' class="btn btn-default">Modify</button>
<button data-oper='list' class="btn btn-info">List</button>
<form id='operForm' action="/board/modify" method="get">
<input type="hidden" id='bno' name='bno' value='<c:out value="${board.bno }"/>'>
</form>
<!-- /.table-responsive -->
</div>
<!-- /.end panel-body -->
</div>
<!-- /.end panel -->
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<%@include file="../includes/footer.jsp" %>
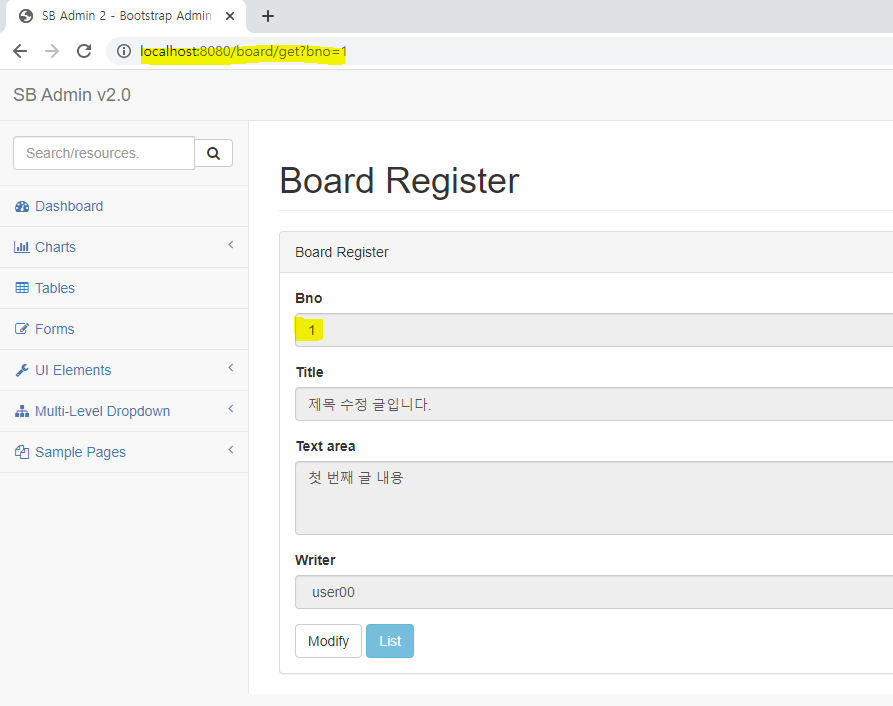
결과 확인
: http://localhost:8080/board/get?bno=1 입력

11.4.2 목록 페이지
목록에서 조회 페이지로 이동하도록 해보자.
list.jsp 일부
: 목록 페이지에서 <a> 태그를 이용하여 조회 페이지로 이동가능하게 하기
<c:forEach items="${list}" var="board">
<tr>
<td><c:out value="${board.bno}"/> </td>
<td><a href='/board/get?bno=<c:out value="${board.bno}"/>'><c:out value="${board.title}"/></a></td>
<td><c:out value="${board.writer}"/> </td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${board.cdate}"/> </td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${board.udate}"/> </td>
</tr>
</c:forEach>* 만약 새 창으로 보고 싶다면 <a> 태그의 속성으로 target='_blank'를 지정하면 된다.
11.5 게시물의 수정/삭제 처리
11.5.1 수정/삭제 페이지로 이동
: BoardController에서 수정/삭제가 가능한 화면으로 이동하는 것은 조회페이지와 같다. 따라서, 기존의 get() 메소드를 살짝 변형하여 화면을 구성한다.
BoardController.java 일부
//글 조회, 수정 메소드
@GetMapping({"/get", "/modify"})
public void get(@RequestParam("bno") Long bno, Model model) {
log.info("/get or /modify..");
model.addAttribute("board", service.get(bno));
}modify.jsp
: get.jsp 와 같지만 수정이 가능한 '제목', '내용' 등이 readonly 속성이 없도록 작성한다. POST 방식으로 처리하는 부분을 위해 <form> 태그로 내용을 감싸도록 한다.

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@include file="../includes/header.jsp" %>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading"> Board Register </div>
<!-- /.panel-heading -->
<div class="panel-body">
<form role="form" action="/board/modify" method="post" >
<div class="form-group">
<label>Bno</label> <input class="form-control" name="bno" value='<c:out value="${board.bno }"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name="title" value='<c:out value="${board.title }"/>'>
</div>
<div class="form-group">
<label>Text area</label> <textarea class="form-control" rows="3" name="content"> <c:out value="${board.content }"/></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name="writer" value='<c:out value="${board.writer }"/>' readonly="readonly">
</div>
<button type="submit" data-oper='modify' class="btn btn-default">Modify</button>
<button type="submit" data-oper='remove' class="btn btn-danger">Remove</button>
<button type="submit" data-oper='list' class="btn btn-info">List</button>
</form>
<!-- /.table-responsive -->
</div>
<!-- /.end panel-body -->
</div>
<!-- /.end panel -->
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<%@include file="../includes/footer.jsp" %>
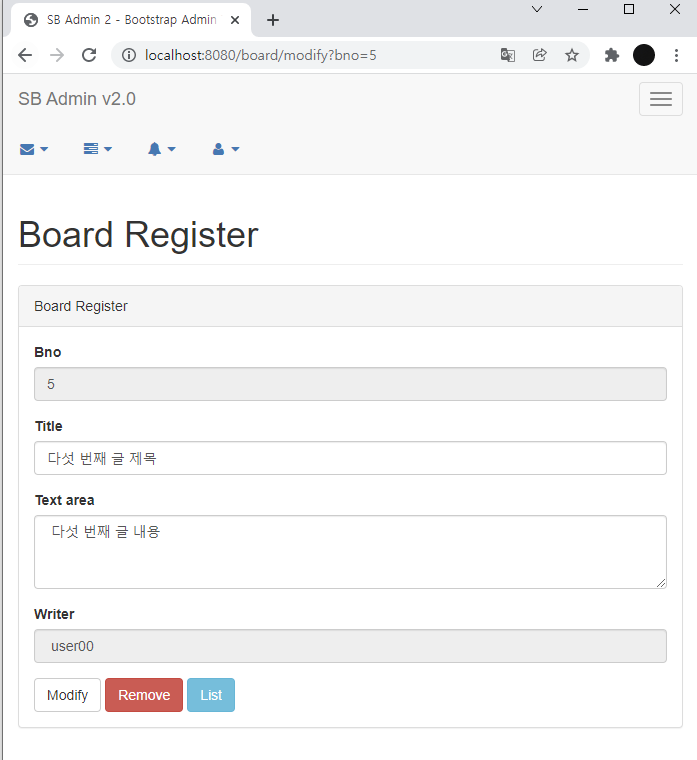
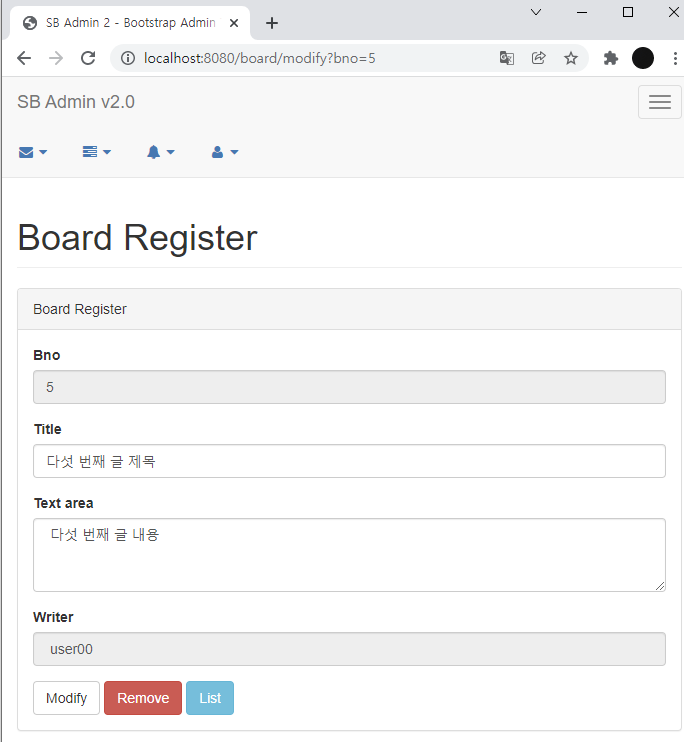
결과 확인
: http://localhost:8080/board/modify?bno=5

JavaScript에서는 위의 버튼에 따라서 다른 동작을 수행할 수 있도록 해야한다.
modify.jsp 일부
<script type="text/javascript">
$(document).ready(function() {
var formObj = $("form");
$('button').on("click", function(e) {
e.preventDefault(); // 기본 동작인 submit을 막고, 'data-oper' 속성을 이용해서 원하는 기능을 동작할 수 있도록 함. (마지막에 submit 처리)
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
} else if (operation === 'list'){
//move to list
self.location = "/board/list"; //self.location : 현재 페이지를 다른 페이지(URL)로 이동
return;
}
formObj.submit();
});
});
</script>11.5.2 게시물 수정/삭제 확인
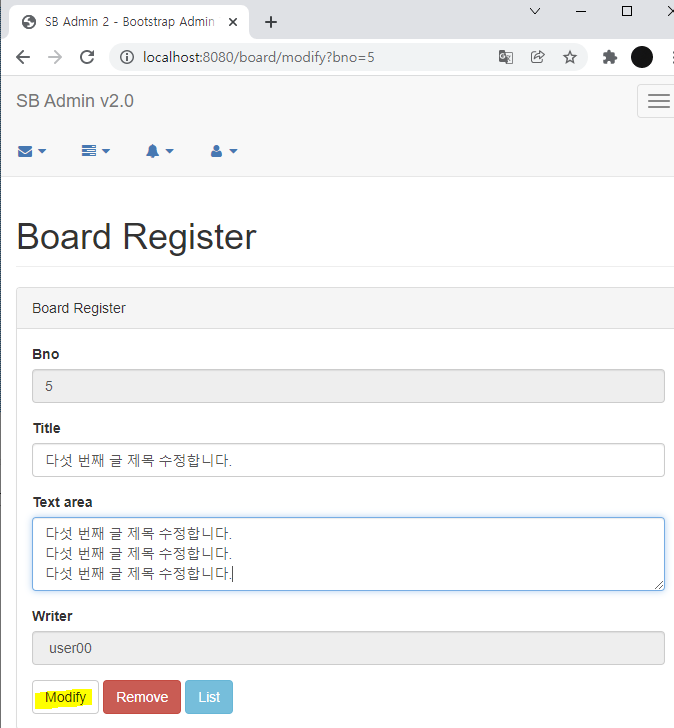
화면에서 게시물을 수정한 후에 'modify'버튼을 통해서 BoardController에 수정을 요청해본다.
<원래 내용>

<내용 수정>

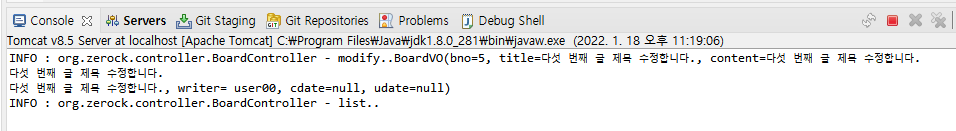
BoardController에서는 주어진 파라미터들을 BoardVO로 처리하게 되고, 아래와 같이 값이 잘 전달 됐음을 확인 할 수 있다.


Remove 버튼을 누르면 아래 로그를 남기고 게시글은 정상 삭제된다.

11.5.3 조회 페이지에서 <form> 처리
: 게시물의 조회 페이지에서는 수정과 삭제가 필요한 페이지로 링크를 처리해야 한다. 이전에는 직접 버튼에 링크를 처리하였지만, 나중에 다양한 상황을 처리하기 위해 <form>태그를 이용하여 수정해본다.
/views/board/get.jsp 일부
<!--
<button data-oper='modify' class="btn btn-default" onclick="location.href='/board/modify?bno=<c:out value="${board.bno }"/>'">Modify</button>
<button data-oper='list' class="btn btn-info" onclick="location.href='/board/list'">List</button>
-->
<button data-oper='modify' class="btn btn-default">Modify</button>
<button data-oper='list' class="btn btn-info">List</button>
<form id='operForm' action="/board/modify" method="get">
<input type="hidden" id='bno' name='bno' value='<c:out value="${board.bno }"/>'>
</form>사용자가 버튼을 클릭하면 openForm이라는 id는 가진 <form> 태그를 전송해야 한다. 이 기능을 하는 JavaScript 처리가 추가적으로 필요하다.
get.jsp 일부
<script type="text/javascript">
$(document).ready(function(){
var operForm= $("#operForm");
$("button[data-oper='modify']").on("click", function(e) {
operForm.attr("action", "/board/modify");
operForm.submit();
});
$("button[data-oper='list']").on("click", function(e) {
operForm.find("#bno").remove();
operForm.attr("action", "/board/list");
operForm.submit();
});
});
</script>사용자가 수정 버튼을 누르는 경우에는 bno 값을 같이 전달하고 <form> 태그를 submit() 시켜서 처리한다.
list(목록) 버튼을 클릭하는 경우, 아무런 데이터도 전달할 필요 없으므로 <form> 태그 내 bno를 지우고 submit()을 통해서 list 페이지로 이동한다.
11.5.4 수정 페이지에서 링크 처리
: 수정 페이지에서는 사용자가 다시 목록 페이지로 이동할 수 있도록하기 위해 JavaScript의 내용을 약간 수정한다.
/views/board/modify.jsp 일부
<script type="text/javascript">
$(document).ready(function() {
var formObj = $("form");
$('button').on("click", function(e) {
e.preventDefault(); // 기본 동작인 submit을 막고, 'data-oper' 속성을 이용해서 원하는 기능을 동작할 수 있도록 함. (마지막에 submit 처리)
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
} else if (operation === 'list'){
//move to list
formObj.attr("action", "/board/list").attr("method", "get");
formObj.empty();
}
formObj.submit();
});
});
</script>클릭한 버튼이 list인 경우, action 속성과 method의 속성을 변경한다.
'board/list'로의 이동은 아무런 파라미터가 필요 없기에 <form> 태그를 완전히 비우고 submit()하도록 한다.
(기본값은 modify로 post 방식 : <form role="form" action="/board/modify" method="post" > )
다음 장에서는 오라클 데이터베이스를 이용한 페이징 처리에 관해 작성할 것이다!
'개발 > [Spring] 블로그 만들기' 카테고리의 다른 글
| [코드로 배우는 스프링 웹 프로젝트] 13강. MyBatis와 스프링에서 페이징 처리 (0) | 2022.02.03 |
|---|---|
| [코드로 배우는 스프링 웹 프로젝트] 12강. 오라클 데이터베이스 페이징 처리 (Oracle/SQL/페이징처리) (0) | 2022.01.30 |
| [코드로 배우는 스프링 웹 프로젝트] 11강. 화면 처리1 (게시물 조회/목록 페이지 구현/include/bootstrap) (4) | 2022.01.18 |
| [코드로 배우는 스프링 웹 프로젝트] 10강. 프레젠테이션(웹) 계층의 CRUD 구현 (0) | 2021.12.30 |
| [코드로 배우는 스프링 웹 프로젝트] 9강. 비즈니스(Business) 계층 구현하기 (0) | 2021.12.30 |